eWallets are taking over the fintech market by storm.
However, more often than not, start-ups and entrepreneurs are introducing half-baked eWallet app designs that lead to poor responses from the user.
Do you want to know how to design an eWallet app that stands out from the rest? This blog is for you.
Here, we shall be going through everything and anything eWallet app design-related, giving you an in-depth dive into the world of mobile app design for eWallet.
As a complete guide to eWallet app designing, by the end, you will have all you need to know. With this being said, let’s get right into it:
Why eWallet App Design Matter So Much?
Do you want to create an eWallet app?
In 2024, eWallet is become a trend with billions of users across the world and trillions in industrial value. That’s why there are n Number of businesses that want to build their own eWallet application.
However, there’s one big thing that a lot of top businesses neglect, “digital wallet app design”.
Statistics show us,
- According to a study by Stanford University, users form an opinion about your app within the first 50 milliseconds of using it.
- People spend more than 5 hours per day on mobile
- Another study found that apps with the highest user engagement have 40% better design than those with low engagement.
- Clutch’s own report shows us that 70% of users form an opinion about a company based on its app.
- A study by Forrester found that companies that invest in good design see a 212% return on their investment.
- Reports suggest, 90% of users have stopped using an app due to poor performance.
These statistics clearly show the importance of mobile app design and how bad app design can affect the performance of your eWallet app.
So, if you want to make your app successful among people, it’s important to invest in mobile app design for the eWallet platform.
With this proven, let’s move to the next section of the blog and discuss some of the best examples of what the eWallet app design should look like in the section below.
Top eWallet Apps Design Examples For Inspiration
When designing and developing your digital wallet, inspiration is necessary.
Therefore, let’s look at the top eWallet apps in the market and see their approach to app design and what makes them stand out.
Let’s get started with:
1. Revolut
There are just so many businesses taking inspiration from apps like Revolut, this begs the question, what makes it stand out?
Well, it is a popular eWallet app with a focus on international payments.
The app features a currency converter, multi-language support, and the ability to send and receive money in over 130 currencies.
And when it comes to the design of this eWallet app, it is sleek and modern, with a focus on functionality.
2. N26
N26 is a leading example of neobank app development. Coming from Germany, it offers a mobile-first banking experience.
The app features a minimalist design with a focus on speed and convenience. You can open an account, send and receive money, and manage your finances all from within the app.
3. Square Cash
Square Cash is a popular peer-to-peer payment app. The app is simple to use and makes it easy to send and receive money from friends and family.
The design is playful and colorful, and the app has a number of fun features, such as the ability to send money with emojis.
In fact, it is the eWallet app design that has inspired a lot of people to their own build apps like Cash.
4. Apple Pay
Apple Pay is a mobile payment service that allows you to make contactless payments with your iPhone or Apple Watch.
Moreover, the app is simple to use and secure, and it works at millions of retailers around the world. The design is clean and minimalist, and it integrates seamlessly with the Apple ecosystem.
Being among the best fintech apps in the market, this is a no-brainer to users for app design inspiration.
5. Google Pay
Google Pay is another popular mobile payment service.
The app allows you to make contactless payments with your Android phone or smartwatch. It also works with a number of other features, such as online payments and in-app purchases.
And the eWallet app’s design is clean and modern, and it integrates seamlessly with the Google ecosystem.
6. Samsung Pay
Last in line with Google Pay, Apple Pay, and Samsung, we have an amazing example of how Digital wallet mobile app design can make a difference.
Samsung Pay is a mobile payment service that allows you to make contactless payments with your Samsung phone or smartwatch. The design is clean and modern, and it integrates seamlessly with the Samsung ecosystem.
The app works at millions of retailers around the world, and it also has a number of other features, such as loyalty programs and gift cards.
7. PayPal
Apps Like PayPal have been inspiring the eWallet app industry for years now.
PayPal itself is a digital payment giant and a pioneer in the eWallet world. With over 426 million active user accounts, it’s a household name synonymous with online transactions.
So, these are some of the top eWallet apps for inspiration. In the next step of the eWallet app designing guide, let’s look at some design principles.
Design Principles To Apply in Your eWallet App
Before we go through “How to design an eWallet app?” let’s discuss something more important.
Everything “good” and “appeal” in the design world is driven by principles. That’s why when we are talking about digital wallet app design, there are some UI and UX design principles to keep in mind.

We have watered it down to the most essential ones.
So, let’s get right into it:
Simplicity and Clarity
From architecture to app designing, simplicity, and clarity are two qualities that are highly appreciated.
That’s what the first principle of mobile app design tells us, to keep the design minimalistic, and provide a clear hierarchy using cues like size, color, and spacing.
In addition to this, it’s also recommended for designers to use intuitive icons and labels.
Security and Trust
eWallet app security is the most important element of the platform and yes, it’s highly related to the eWallet mobile app design itself.
Therefore, during the eWallet mobile app design, it’s important to look after security and trust factors. For this, the platform should include features like Multi-factor authentication, Real-time transaction notifications, and transparent data handling.
Efficiency and Speed
It goes without saying eWallet app is known for its convenience and speed.
This can be achieved in the app design by going after features like one-click transactions that allow the user to make common payments and transfers with a single tap or click.
Moreover, adding quick access to balance and recent transactions can also help improve efficiency. Plus, it’s also important to offer seamless integration with other services.
Personalization and Customization
To drive user engagement with the digital wallet design and capture their attention, it’s important to personalize and customize the experience.
One approach is to allow users to personalize their apps. In other words, let users choose their preferred language, color scheme, and notification settings.
In addition to this, you can also offer budgeting and financial management tools. Thus, help users track their spending, set goals, and manage their finances effectively.
Another amazing eWallet app feature to consider is loyalty and rewards. By implementing rewards programs or cashback incentives, businesses can encourage users to stick with your eWallet app.
Visual Appeal and Branding
If you want to market your app successfully, this is one of the most important tips to design an eWallet app.
Start with a consistent and cohesive design. In other words, designers should maintain a consistent visual identity across all screens and elements of the app.
And to take it to the next level, make good use of brand colors and typography. One thing to keep in mind is, that you should reinforce brand recognition by using your brand’s color palette and fonts throughout the app.
Lastly, let’s add a fun element with micro-interactions. All you need to do is, add subtle animations and transitions to make the app feel more engaging and enjoyable to use.
So, these are the eWallet app design principles to keep in mind. And with this out of the way, let’s look at the components in the section below:
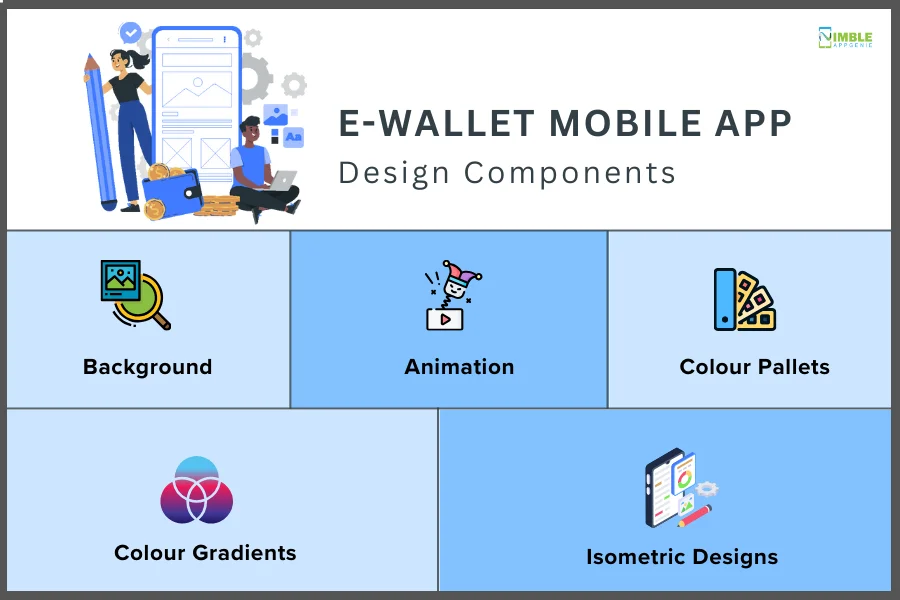
E-Wallet Mobile App Design Components
The first step in learning how to design an eWallet app is knowing about its different components.

Therefore, in this section of the Digital wallet designing guide, let’s look at the same below:
1) Background
The e-wallet app background needs to directly relate to the brand identity. The background should flawlessly incorporate several different elements of UI design, including icons and third-party logos.
2) Animation
This is a standard digital wallet system design element for e-wallets that prioritize high-quality user interaction through several app screens or features. But don’t think of animation as a prominent design element, they’re just to support the overall design.
3) Color Pallets
Colour pallets have more use than just making the app visually appealing. Studies have shown that more than 60% of individuals get attracted to an app based on its color theme.
4) Color Gradients
Since 2017, gradients have been the graphic designing trend. However, I’m not personally a fan of gradients. However, according to studies, a subtle mix of colors is pleasing to the eyes of users.
5) Isometric Designs
The reason behind keeping the design elements isometric is that with e-wallet apps, there are several things (information/content) that you need to incorporate into a single screen. For example, the home screen will have to contain payment icons, balance icons, transaction history graphs, third-party bills, utility services, offers, and more. For this much information, you have to keep your system design digital wallet isometric.
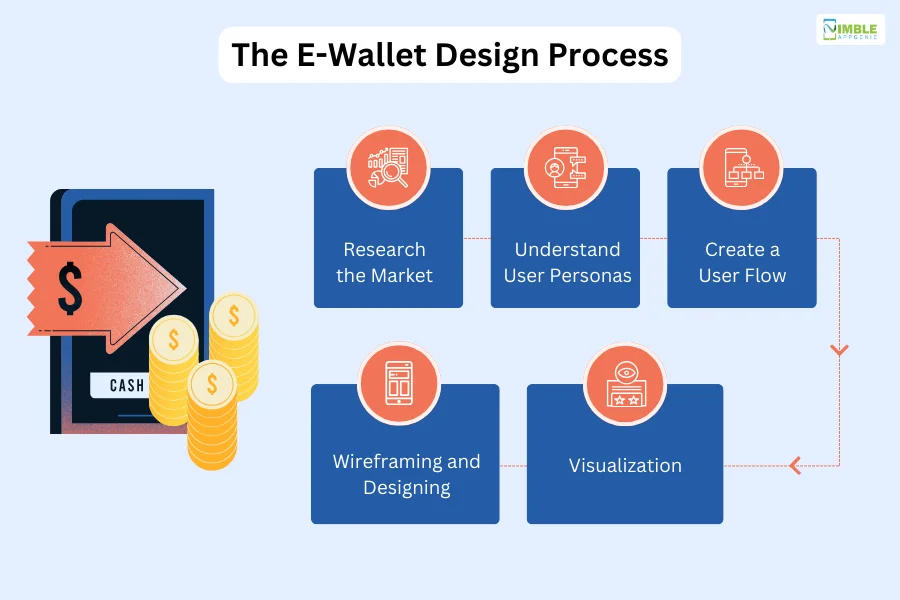
Steps To Design An eWallet: E-Wallet App Design Process
It’s time to start designing the eWallet app.
The UI/UX Design process is simple enough but one needs to understand it before investing. And here, we shall be taking you through every step to designing an eWallet.

Therefore, let’s get right into it:
Step 1: Research the Market
There are already several e-wallets like G-Pay and Samsung Pay available in the market that have acquired a significant amount of market share and user base.
Therefore, before you jump straight into designing your e-wallet app from scratch, be mindful to have a look at the existing market players via app market research.
In addition to going through their every mobile page design, I would also recommend you to read their customer reviews regarding user experience. It will allow you to avoid all the issues that your potential customers are facing with your competitors.
Step 2: Understand User Personas
Most users don’t want to be overwhelmed with several navigation options or buttons.
Hence, I recommend that e-wallet designers minimize user interaction (via buttons) to a bearable minimum.
Also, it is essential for you to study the demographics of your potential customers. The general user demographics for e-wallet users are:
- Educated individuals like young working professionals, students, and senior executives.
- The banked/unbanked population.
- Some a very little understanding of technology.
Different user personas have different preferences/needs from your e-wallet app. For example, someone may be saving for a specific cause, while others will use your app just to make instant payments.
Step 3: Create a User Flow
User journey/flow is the sequence of steps that users would take to perform a specific task in your e-wallet app.
Although the user journey will vary depending on the user type, be mindful to consider the majority of user types while building the user journeys for your e-wallet.
It’s important to create a good user flow to help solve a lot of eWallet app challenges that you might face later on in the lifecycle of the app.
Step 4: Wireframing
Wireframes are of two types – low fidelity and high fidelity.
Starting from the low fidelity one, it is a barebone structure of the app designed for eWallet that can be shared with the stakeholders to give them a general idea of what designing is going to look like.
Once it is approved, we will move to high-fidelity design.
This is where the concept is turned into somewhat of a UI/UX design. This is higher end, with more elements, details, and precision. All in all, it is closer to the real thing.
More often than not, wireframing is actively used with MVP app development to get user feedback and improve on the concept.
Once wireframing is done, it’s time to visualize and create the final product.
Step 5: Visualization
Lastly, with all said and done, it’s time to visualize the design.
This is the part where UI/UX designers shall use their expertise to turn a concept into reality using various tools and technologies.
The entire eWallet app designing process goes hand in hand with the app development process, as the team of designers and developers collaborate.
While this is done for now, there may be changes made during the app testing phase, but for the most part, these are the steps to design a digital wallet.
Moving on, let’s look at some of the top things to consider during the eWallet web designing and app designing process in the section below.
Things to Consider While Designing an E-Wallet App
Designing and developing an eWallet application can be a tedious task.
However, there are some things that you should always keep in mind during the eWallet app designing process.

You can look at it in the form of additional tips to design a digital wallet. So, let’s get right into it:
1. Mastercard’s Guidelines on How to Display Their Brand
Mastercard has its own guidelines for digital payments UI.
In order to get your e-wallet rolling in the market, you first should check it against these guidelines.
Although within your e-wallet app, the Mastercard’s logo will most likely appear in the debit/credit card image and document acceptance flow (as a standalone symbol).
The following are the key things that you should be aware of:
- The exact digital replica of the bank’s physical card that contains the Mastercard’s symbol must be at least 15mm in width.
- The standalone symbol should not be smaller than 7mm in width.
Moreover, it is compulsory to show Mastercard’s brand mark when:
- User activates their account;
- Select account/credentials for payment;
- Access account details;
- Complete the use of account/credentials during a payment/transaction.
However, Mastercard keeps changing these requirements, so be mindful to occasionally cross-verify if they’ve changed something.
2. Use Transparency, Iconography, or Text for Card Status
Visualizing the card with a greyed-out style isn’t a good practice to make the users aware of their card status – inactive, blocked, or active card.
I would recommend that you use transparency, which is a good indicator to distinguish between active and inactive cards.
Not only this, using icons and text will also make it easier for users to identify the card status.
3. Communicate Clearly and in Real-Time
Let’s talk real.
Although e-wallets claim to transfer funds immediately, there are situations when the transaction can take weeks to complete. Hence, your e-wallet UI design should reflect the real-time status of payments.
The immediate response from the e-wallet system design becomes more crucial when splitting bills or making merchant transfers.
4. User Experience (UX)
While UI is an important element, any UI/UX Development company will also advocate for the user experience element.
This is what enables eWallet apps to deliver a complete visual experience to the user.
In any case, focus on keeping the UX simple and clear. Always prioritize a clean, uncluttered interface with intuitive navigation and minimal buttons while avoiding overwhelming users with information overload.
Plus, it’s important to design a smooth and logical flow for common tasks like payments, transfers, and balance checks. the number of clicks needed to complete actions should be minimal.
Moreover, always add an element of personalization by allowing users to customize their interface with preferred languages, color schemes, and notification settings.
5. Visual Hierarchy and Clarity
We already discussed the importance of visual hierarchy in app design for eWallet. Let’s dive deeper into it.
To make a clear hierarchy, always use progress indicators:
In other words, you should implement dynamic progress bars or animated icons to visually represent the transaction progress alongside clear status updates like “Processing,” “Awaiting Confirmation,” and “Completed.”
Moreover, it’s important to provide the user with estimated timeframes for transactions with variable processing times e.g., “Funds will arrive within 24 hours”. This is a good way to manage user expectations.
To gain more knowledge of visual hierarchy, you should dive deeper into the Android and iOS app design guide.
eWallet App Design Trends To Make Your Solution Stand Out
To make it a complete guide to digital wallet app designing, let’s discuss some important app design trends.

Utilizing these trends can help you take your eWallet app design to the next level. These are, as mentioned below:
1. Personalization- Personalization is the bread and butter of customer retention in the future of mobile applications. Therefore, this is a trend that you should keep in mind.
2. Gamification- Gamification has become a popular trend in eWallet app design in recent years, taking user rendition and engagement to a whole new level.
3. Contextual Awareness- being aware of the context when designing an app has become essential for a successful mobile application design including top platforms like eWallet.
4. Social Integration- Living in the age of social media, it’s important to add a social integration feature that helps with the marketing of the app itself and drives better engagement among users.
5. Sustainable Finance Integration- with global warming increasing, an integration that shows the user their carbon footprint can drive the app toward a sustainable future.
6. AI–powered assistance- The use of AI-powered chatbots in fintech has become a trend as people prefer to talk to bots over humans.
Top Mobile App Design Tools
Let’s look at some of the top mobile app design tools used in app designing for eWallet solutions. These are, as mentioned below:
| Tool Name | Description | Platform | Pricing Model |
|---|---|---|---|
| Adobe XD | A vector-based design tool by Adobe for creating prototypes and interactive designs. | Windows, macOS | Freemium |
| Sketch | Vector graphics editor for macOS that focuses on user interface design. | macOS | Paid |
| Figma | A cloud-based design tool that enables real-time collaboration on UI/UX design projects. | Web, Windows, macOS | Freemium |
| InVision Studio | Design tool for creating responsive and interactive prototypes. | Windows, macOS | Freemium |
| Proto.io | An online prototyping tool that allows designers to create interactive prototypes. | Web | Freemium |
| Marvel | Web-based design and prototyping platform for creating interactive app prototypes. | Web | Freemium |
| Zeplin | A collaboration tool that bridges the gap between designers and developers. | Web, Windows, macOS | Paid |
| Origami Studio | Design tool by Facebook for creating interactive UI prototypes. | macOS | Free |
| Justinmind | Prototyping tool for web and mobile apps, allowing users to create interactive wireframes. | Web, Windows, macOS | Paid |
| Axure RP | Prototyping tool for creating wireframes, flowcharts, and interactive prototypes. | Windows, macOS | Paid |
Collaborate With Renowned eWallet App Developers And Designers
Do you want to develop and design an eWallet app that stands out from the rest?
Collaborate with the best eWallet app development company, Nimble AppGenie.
We have a team of app developers and UI/UX designers with hands-on experience in developing some of the well-known digital wallets, including DafriBank, SatPay, and Pay By Check.
Our efforts towards the tech market via contribution to over 700 projects are recognized by top platforms like Clutch. co, GoodFirms, and DesignRush.
So, if you want to hire mobile app developers and designers who can create an aesthetically pleasing and visually appealing eWallet app for you, we are here.
Conclusion
Although for many designers it gets cumbersome to design an e-wallet, FinTech designing experts find the challenge very interesting. You could argue that as there are already many e-wallets in the market, we can just copy their design, tweak it a little bit, and launch our app.
Well, the Chinese way of doing business might work, but there are a lot of aspects where your e-wallet app should be distinguished from your competitors. This is where you should find the largest opportunity to do business in this market.
Always remember, that not every e-wallet is successful. Hence, you need to make sure that the product you deliver to your customers is built with perfection, in relation to their specific needs. This perfection begins with an astonishing UI/UX design.
FAQs
The eWallet app designing process involves:
- Market Research
- Understanding User Personas
- Creating A User Flow
- Wireframing (Low And High Fidelity)
- Visualization
The UI/UX design process should be collaborative between designers and developers.
eWallet app design components include:
- Background
- Animation
- Color Palettes
- Color Gradients
- Isometric Designs
- User Interface Elements
It goes without saying that, eWallet app design is incredibly important. Users form opinions within the first 50 milliseconds of app use. Studies show a direct correlation between good design and user engagement, with a 212% return on investment for companies investing in good design.
eWallet app designing trends are personalization, gamification, contextual awareness, social integration, sustainable finance integration, and the use of AI-powered assistance. These trends can enhance user engagement and make the app stand out.

Niketan Sharma is the CTO of Nimble AppGenie, a prominent website and mobile app development company in the USA that is delivering excellence with a commitment to boosting business growth & maximizing customer satisfaction. He is a highly motivated individual who helps SMEs and startups grow in this dynamic market with the latest technology and innovation.
Table of Contents













No Comments