To Create A Successful Mobile App, You Need To Create Mobile App Wireframe.
Today, there are over 5.7 million apps on the Google Play Store and Apple App Store combined. And the revenue generated through the mobile app is around $170 billion.
This means there are apps in the market generating millions of dollars for their respective businesses. So, how do you create such an app?
Well, whether it is social media app development, fintech, tour, travel app, or anything else, the process is more or less the same. And all of them start with an idea.
To create an idea that can be developed into a mobile app, you need WIREFRAME.
If you are familiar with the concept or new to this, this blog is for you.
Here, we shall discuss the wireframe and everything else related to it. Therefore, with this being said, let’s get right into it, starting with the most basic, definition:
What is Mobile App Wireframe?
So, what is a wireframe?
When you create something, you need to make a frame first. Like a frame made out of wire to create a clay model. Now, bring this concept to mobile app development.
Once a development team has an idea, they need to visualize it. To visualize an idea, a two-dimensional illustration of the front-end design is made, this is known as Wireframe.
It is also known as the process of visualizing ideas and creating a depiction of the app’s looks and basic functioning. It helps designers focus on positioning and presentation of content, whether textual or visual, on the screen.
It can really bare bone designs with few lines indicating design or a whole complex prototype. We shall be discussing different types of wireframe mobile apps later down the line.
Coming back, wireframes are very important. Used across various stages of UI/UX Designing, wireframe help designers visualize ideas and improve upon them.
This is the reason why it is irreplaceable in every development and design process. Moreover, this is a skill that every designer should be familiar with.
Anyway, moving to the next section of the blog, we will be looking at wireframes’ different types.
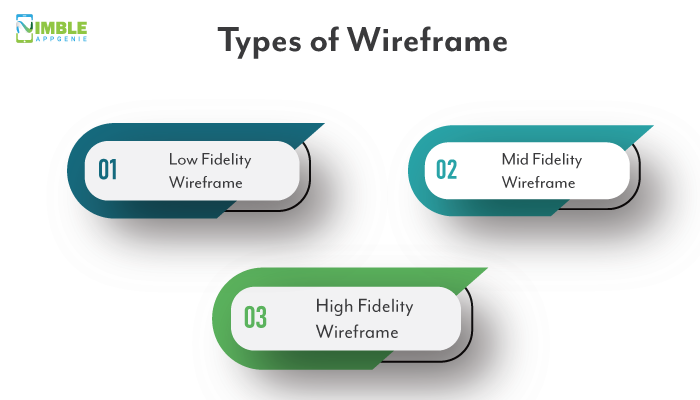
Types of Wireframe

Wireframe covers are a wide spectrum.
It can be as simple as drawing with a pencil on paper and to complex as using expensive software to visualize the design.
So, from this to that, the wireframe as a whole can be divided into three different types. In this section of the blog, we shall be going through all three of these wireframe types.
Therefore, with this being said, let’s get right into it:
Low-fidelity wireframe
Low Fidelity Wireframes are the simplest ones on the list. They can be created with blank paper and pen or pencil.
In this form, the designer is just making a sketch of design on the paper, visualizing the hierarchy of the different elements. But there are no design elements like buttons, navigations, etc and understandably so.
In addition to this, there is no content placed here just visual placeholders. After all, the main goal of choosing low fidelity wireframe is creating a visualization of the idea in minimum time and with low effort.
For this reason, it is often where things started.
Mid-fidelity wireframe
Taking a step further from Low-fidelity, a mid-fidelity wireframe is what we will be discussing.
To create a low-fidelity design a bit more expressive and accurate, we add more design elements to it. These elements include buttons, navigation bars, and menus. Apart from this, mid-fidelity also includes elements like spacing between design elements, placeholder buttons, and text boxes with dummy text
As one might guess, this gives a better insight into the design of hybrid app development. With a more accurate visual hierarchy and specifying spaces, the visualization is more accurate.
Nevertheless, it doesn’t include any images or accurate content since the design is still on paper.
High-fidelity wireframe
As you might have already guessed, high-fidelity wireframe takes things up a notch. This is by far the most interactive and sophisticated version design.
Here, the designers include further more elements that make the wireframe interactive as well as attractive since it is closer to the real thing.
Plus, we aren’t dealing with dummy content anymore as it is replaced by actual content and media elements. In addition to this, we also ditch pen and paper, as the highly specific software and tools are used to create this version.
The best part is, this form of a wireframe is interactive which makes it much easier to understand.
So, these are the three different types of wireframes. Now, this might make you wonder, why is wireframe important at all? Well, we shall be looking the same, later down the line.
Why Mobile App Wireframe Is Important? Benefits
So, why is Mobile App Wireframe important?
As we already discussed, wireframe helps visualize the idea. In that way, it helps designers give a shape to these ideas.
This is very different from other part of development, as at its core, this is very simple. In addition to this, it offers various benefits.
If you want to learn more about that, well, let’s discuss the same in this section of the blog.
UI/UX Design Idea Visualization
To implement an idea, effectively, the designer must understand it. And key to understanding any idea is, visualizing it.
Idea visualization is done when it comes to UI/UX design is done via Wireframe.
It can be simple design on paper or software created complex ones, the goal and outcome remains the same.
In fact, it doesn’t only help design picture the idea but also the other parties involved in understanding the same. This is what makes it so effective.
This is what makes wireframe different from prototype as both of them are intended for different things. The one in question here helps bring idea to paper which can be though upon, improved, and questioned.
Better Understanding of Solution
Whether it is iOS or Android App Development Company, to create a better solution, everyone create mobile app wireframe first.
The reason is this, to create a design that makes a platform stand out of the rest, designer must understand the core concept first. And to do just that, they must interact with something.
Wireframe giving a shape to the concept helps creators understand value of the same much better. Team gets a better insight into the mobile app, key features, and limitations.
In addition to this, it also helps them improve the app itself that may arise due to fragmentation of devices. Overall, the concept of wireframe helps in better understanding of the app itself.
More User-Cantered Designs
Customer or user is the king.
With the right and loyal user base, you can conquer the market in no time. On the other hand, with a design that doesn’t capture customers, the app will fail.
Clients are the most important to any design and they can decide whether the solution will rise or fall. This is why it is also known as client side.
Coming back, the goal of creating a design is keeping user in its centre. In order to do this, target audience’s needs must be understood.
This is where wireframe comes in. Moreover, since these wireframes can be created so quickly, it’s easier to get user reaction. It helps create a user flow and then base a design around it. If this is successful, the solution’s success is guaranteed.
This is one of the most important benefits this technology or shall we say concept offers.
Helps Avoid Mistakes
Blunder is development and design can cause huge losses. And this is something that no development team wants to happen.
While sticking to the 12 UI/UX design principles is a good practice, it is often not enough. But wireframe can be used to avoid mistake.
Here, how:
By creating an interactive version of wireframe during the initial steps, team can look for possibility of mistakes since everything is visualized. Moreover, since they get to see a near identical design to the end product, everyone knows what they are getting.
For example, if design doesn’t sit well with everyone, all you need to do is create new wireframe.
Time And Cost Effective
Time and Cost to develop a mobile app are two things that are highly dependent UI/UX design and the process itself. And if anything goes wrong, it means doing everything over again.
Now, to minimize the time and cost, wireframes are used. See, wireframes are created before actual designing is done. And this way, there’s nothing at stake.
Moreover, simple wireframe don’t require any high end resources or weeks’ worth of time. In fact, even if a big change has to be made in the design, it can happen in no time.
This way, wireframe plays a big role in Minimizing time as well as cost of the development and designing process.
So, these are the benefits offered by wireframe and reasons why it is so important in the first place. Moving on, we shall be discussing how to create wireframe from scratch in next section of the blog.
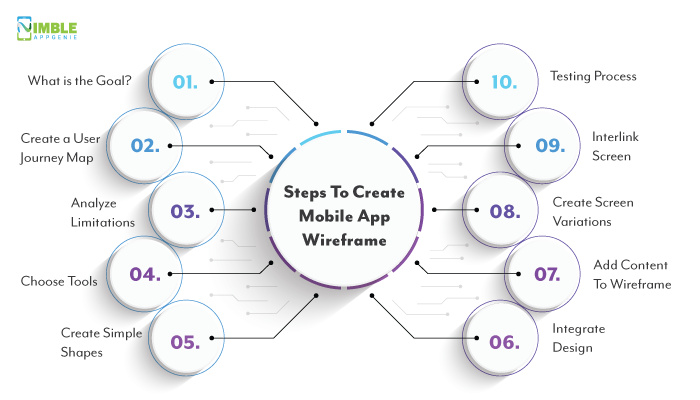
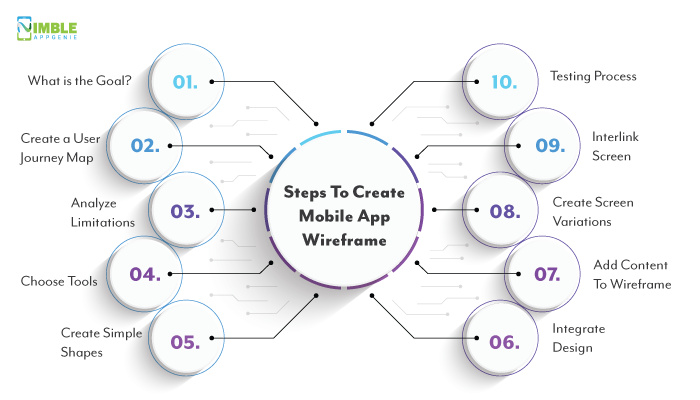
Steps To Create Mobile App Wireframe


Wireframes are essential in any and all form of mobile and web development.
Now, there are various Mobile App Wireframe templates available online. However, if you want to create a wireframe from scratch, we will be discussing just that.
Here, all the steps to create mobile app wireframe shall be discussed in detail. Therefore, with this being said, let’s get right into it:
1) What is the Goal?
The first step is defining the goal.
To create a design for the app, the designer team must first understand the core concept. Thus, by understanding the same, they will create a clear and realistic goal.
This goal shall direct entire process from here onwards.
2) Create a User Journey Map
Now that the user knows what the goal is, it’s time to create user journey map.
Look at the app from user’s perspective. If you were a user, what you do, where would you click, what you would select, and so on?
Now, there are various ways to do so. A top UI/UX Design Company might also use UX mapping. But regardless of the way, it is an important step to create user centric design.
3) Analyze Limitations
While the design itself is a virtual construct, people use physical devices to interact with it. Let’s say mobile phones, since we are talking about mobile apps here.
Now, different mobile phones have different screen sizes. The screen size of the device highly affects how the interact with design. Therefore, it comes as a limitation.
Plus, the way elements are shown, resolution, true colour, screen type, etc all come up as limitation.
To create a successful wireframe which in turn leads to successful design, the team must understand the limitations.
4) Choose Tools
Since we are talking about wireframe, your tools can be just pen and paper.
However, it is also recommended to use software like Adobe XD. It is the best tool to create mobile app wireframe.
Moreover, you can go with the ones that you like, there is no such limitation. Once this is done, we move to the next step.
5) Create Simple Shapes
With all said and done, it’s time to get to work.
If you hire dedicated developers or designers with experience, they will start by creating simple shapes as they should. In other words, by creating a low fidelity wireframe.
Moving on, the designer will improve on it, making the wireframe better and better by adding simple shapes.
6) Integrate Design Element
Now, it’s time to integrate the design elements in the wireframe.
So, what are the design elements? Well, it’s time; the term design element refers to buttons, navigation bars, search bars, etc.
Thus, we moved from low-fidelity wireframe to mid fidelity one.
While, designer doesn’t have to worry about making it interactive, it still adds another dimension to the wireframe.
7) Add Content To Wireframe
Till now we are dealing with the dummy content or place holder in wireframe. So, to make it more realistic, designer add content to it.
This is one of the most important steps as it gives you something to focus on. Moreover, content placement or rather right content placement is important part whether it is custom iOS app development, android, or hybrid.
8) Create Screen Variations
Now, it’s time to create different screens wireframes.
In other words, you have to create 5 to 7 screens for each of your low-fidelity, mid-fidelity, and high-fidelity wireframes.
The different screens may vary but must share the same goal. They can represent different parts of the user journey but follow the same path.
9) Interlink Screen
After screens are created it’s time to connect screens with each other.
Connecting different screens of wireframe creates a smooth-flowing user journey. Once this is done, the work is basically done. All that is left to do is test it all which we will be doing in the next and final step.
10) Testing Process
Testing is where the wireframe is tested.
If it passes, well, good. If not, then start the work all over again.
This is what the entire process is to create a mobile app wireframe. And with this, we have come to the end of our blog.
Conclusion
This is how you create a mobile app wireframe. Now, if you are someone who wants help with it, we highly recommend that you consult a mobile app development company.


Niketan Sharma is the CTO of Nimble AppGenie, a prominent website and mobile app development company in the USA that is delivering excellence with a commitment to boosting business growth & maximizing customer satisfaction. He is a highly motivated individual who helps SMEs and startups grow in this dynamic market with the latest technology and innovation.
Table of Contents













No Comments
Comments are closed.