When it comes to iOS app design sometimes it feels like taming a wild unicorn with a Rubik’s Cube. It’s a delicate dance between functionality, aesthetics and user experience, where one misstep can lead to confused users who feel like they’ve stumbled into an alternative dimension.
We all know what make iOS app design different from other mobile apps- Design Perfection.
Did you know that the average iPhone user unlocks their phones 80 times a day?
That’s more than the number of times we say “Oops”! After making a design blunder.
The iOS ecosystem is symphony of over 2 m apps.
So, what you are wondering how do you stand out?
By creating a visually stunning, user-friendly masterpiece that’s like a beacon of light in a crowded App Store- Absolutely Yes!
With this blog we are here with iOS design guidelines and we are here to guide you through the twists and turns of iOS app design.
As we embark on this adventure, we’ll explore Apple’s Human Interface Guidelines (HIG)- the Holy Grail of iOS app design. Let’s Go!
iOS App Design Guidelines

When it comes to designing iOS apps, adhering to the iOS app design guidelines is essential. You can either watch iOS app design tutorial or go through the website and read design guidelines.
As such, Apple takes initive to provide iOS app design guidelines. And this is something that every designer should go through at least once.
Here, we shall be discussing the same guidelines briefly. Therefore, let’s get right into it, starting with:
Embrace Simplicity
Simplicity, this is a quality seen throughout different versions of iOS and it’s apps.
So, it is safe to say, simplicity lies at the heart of iOS app design. By focusing on clarity and ease of use, you can create intuitive interfaces that users will love.
Streamlined Layout
When creating iOS app design, one must make sure app’s layout is clean and uncluttered, with ample whitespace to allow content to breathe.
Also try to avoid overwhelming users with too many elements on the screen simultaneously.
Intuitive Navigation
It’s highly recommended that one should design clear and intuitive navigation paths, utilizing familiar iOS navigation patterns such as tab bars, navigation bars, and swipe gestures.
Then enabling users to navigate through your app effortlessly.
Consistency and Familiarity
Even if you jump from iOS 10 straight to iOS 16, you’ll be able to tell that both are platforms from same line. This shows the consistency in apple’s approach.
Consequently, Apple’s guidelines for iOS app design also promotes consistency and familiarity. This helps deliver a uniform and seamless user experience across iOS devices.
Users should feel familiar with your app and its interface, even if they are using it for the first time.
So, how can you do it? Well, here’s how:
Follow iOS Human Interface Guidelines
Stay up-to-date with the latest iOS Human Interface Guidelines provided by Apple.
These guidelines cover everything from button styles to icon design and ensure a consistent look and feel across the platform.
( we shall be discussing HIG in detail, later down the line)
Leverage System UI Elements
A designer should .ake use of native iOS controls and UI elements to maintain consistency. This includes buttons, sliders, pickers, and more.
By utilizing these elements, you tap into users’ existing familiarity with the iOS ecosystem.
Typography
Did you know that typography, is actually trend in UI/UX Designing?
Well, typography plays a crucial role in the overall design of your app.
Therefore, one should always pay attention to legibility and ensure your chosen fonts enhance the user experience.
Clear and Readable Text
Select fonts for iOS app design that are legible and easy to read.
At the same time, avoid decorative fonts that may hinder readability, especially for longer blocks of text. Stick to the recommended system fonts for optimal results.
Font Sizes and Hierarchy
Designer should establish a clear hierarchy of font sizes to guide users’ attention. Use larger font sizes for headings and important information, gradually reducing size for secondary content. Maintain consistency in font sizes across the app.
Color and Visuals
Color choices and visuals contribute to the overall aesthetic appeal of your app. They can evoke emotions, reinforce brand identity, and aid in navigation.
Consistent Color Palette
Choose a cohesive color palette that aligns with your app’s branding and purpose. Utilize Apple’s color guidelines to ensure your colors are harmonious with the iOS ecosystem.
Use Color to Enhance Functionality
Leverage color to convey information and guide users. For example, use color to indicate different states of buttons or provide visual feedback on user actions.
Accessibility Considerations
Designing with accessibility in mind ensures that your app can be enjoyed by a wide range of users, including those with visual or hearing impairments.
Dynamic Type
Support Dynamic Type to allow users to adjust the app’s font size according to their preferences. This ensures that text remains legible and accessible for all users.
Contrast and Visual Accessibility
Ensure sufficient contrast between text and background colors for better readability. Consider users with visual impairments who may have difficulty discerning subtle color differences.
UI Design Dos and Don’ts
When it comes to designing User Interface for apple platforms, there are certain dos and don’ts that can help ensure a cohesive and user-friendly experience.
Here are some iOS mobile app design guidelines:
Formatting Content
Design a responsive layout that perfectly fits the screen of any device, allowing users to seamlessly view the primary content without the need for zooming or horizontal scrolling.
Touch Controls
By using elements specifically designed for touch gestures, you can make navigating and interacting with your app feel effortless and natural for users.
Hit Targets
Ensure that the controls in your app have a minimum size of 44 points x 44 points to enable accurate tapping with a finger.
Text Size
Ensure that the text in your app is a minimum of 11 points to ensure legibility at a typical viewing distance without the need for zooming. So that users can comfortably read the text without straining their eyes or having to enlarger the content.
Contrast
Ensure that there is sufficient contrast between the font color and the background. By allowing the text to be easily readable.
Spacing
Avoid text overlapping by enhancing legibility through increased line height or letter spacing.
High Resolution
To ensure optimal image optimal image quality on Retina displays, it is essential to provide high-resolution versions of all image assets. It includes @2 and @3 versions.
Failures to do so many result in blurry images that do not meet the display’s HD standards.
Distortion
To prevent distortion, it is important to always display images at their intended aspect ratio, maintaining the original proportions.
With this images appear as intended without any stretching or squishing that could compromise their visual quality.
Organization
Design an easily readable layout that places controls in close proximity to the content they affect. By doing so, users can effortlessly identify and interact with the relevant controls without having to search or navigate through the interface.
Alignment
Create a visually cohesive layout by aligning text, images, and buttons in a way that clearly demonstrates the relationship between different elements of information.
This intentional alignment not only enhances the overall visual appeal but also provides users with a visual cue on how different components are connected, promoting a more intuitive and user-friendly experience.
Understanding the Principles of iOS App Design

It’s very important for UI/UX Designers to understand
User-Centered Design Approach
iOS app design prioritizes the needs and preferences of the users. By understanding their goals, behaviors, and expectations, designers can create intuitive and engaging experiences. This approach involves conducting user research, gathering feedback, and iterating designs to ensure the app meets user requirements effectively.
Minimalism and Simplicity
Simplicity is key in iOS app design. The emphasis is on clean and uncluttered interfaces that allow users to focus on the core functionality. By removing unnecessary elements and using white space strategically, designers create visually appealing and easy-to-navigate interfaces that enhance usability and reduce cognitive load.
Consistency and Familiarity
Consistency is vital in iOS app design to provide a familiar experience across different screens and interactions. Designers adhere to Apple’s Human Interface Guidelines, which establish standard design patterns, typography, icons, and navigation elements. Consistency ensures that users can easily understand and navigate the app, regardless of their previous experiences with iOS.
Hierarchical Organization of Information
To help users find information quickly and effortlessly, iOS app designs employ a hierarchical organization. By arranging content in a logical and structured manner, designers create clear navigation paths and ensure important information is easily accessible. This approach involves using menus, tabs, and categorized content to guide users through the app’s features and functionality.
Navigating the Human Interface Guidelines (HIG)

Navigating the Human Interface Guidelines (HIG) is crucial for iOS app designers to create interfaces that align with Apple’s design standards.
Let’s explore an overview of the HIG, key principles and recommendations it provides, and how it can be utilized as a valuable design resource.
Overview of HIG
The Human Interface Guidelines is a comprehensive resource provided by Apple that outlines the principles, best practices, and design guidelines for creating iOS apps. It covers various aspects such as visual design, interaction design, navigation, typography, icons, and more. The HIG serves as a reference to ensure consistency, usability, and a seamless user experience across iOS devices.
Key Principles and Recommendations
The HIG encompasses several key principles and recommendations for iOS app design. Some of the prominent ones include:
- Clarity
Emphasize clarity and legibility by using appropriate font sizes, contrast, and clear iconography.
- Deference
Allow the content to stand out by using minimalistic designs and avoiding unnecessary visual clutter.
- Depth
Use depth, through techniques like shadows and layers, to create a sense of hierarchy and visual hierarchy within the app.
- Direct Manipulation
Prioritize direct interaction between the user and the interface, allowing users to manipulate on-screen objects intuitively.
- Feedback
Provide visual and contextual feedback to users when they perform actions, ensuring they understand the system’s response.
- Navigation
Use familiar navigation patterns and gestures, such as tab bars, navigation bars, and swipe gestures, to help users navigate the app easily.
These principles and recommendations serve as a foundation for designing iOS apps that align with Apple’s design philosophy and deliver a consistent user experience.
Using HIG as a Design Resource
The HIG is an invaluable resource for iOS app designers. It provides detailed guidelines, examples, and UI elements that designers can refer to throughout the design process. Here are a few ways to use the HIG effectively:
- Familiarize Yourself
Take the time to thoroughly read and understand the HIG to grasp the design principles and guidelines it presents.
- Reference Specific Topics
When designing a particular aspect of your app, such as navigation or typography, refer to the relevant sections of the HIG to ensure compliance with Apple’s recommendations.
- Explore Design Patterns
The HIG showcases common design patterns, providing examples and guidelines for their implementation. Use these patterns as a starting point and adapt them to suit your app’s specific needs.
- Stay Updated
Apple periodically updates the HIG to reflect new design trends, guidelines, and features. Stay informed about the latest updates to ensure your app remains current and aligned with Apple’s standards.
How To Design An App For iOS?

When it comes to ios app development, it requires several key considerations to ensure seamless and user-friendly experiences. Here are some essential steps to guide you through the process:
Here are some essential steps to guide you through the process:
Define the Purpose and Scope
Clearly define the purpose and goals of your app. This is first foremost important app and identify the target audience, their needs, and the problem your app aims to solve.
Plus, determine the scope of your app, including its core features and functionality.
Conduct User Research
You can easily gain the user insights by conducting market research. Understand their preferences, behaviours, and pain points. This research will help you create user personas and establish a user-centered design approach.
Create Wireframes and Prototypes
Now create sketch of wireframes, which are basic visual representations of the app’s layout and functionality.
Wireframes help you determine the overall structure and flow of the app. Then, create interactive prototypes using design tools or prototyping software.
Prototypes allow you to test and refine the user experience before moving to the development phase.
Define the Visual Design
Develop a visual design that aligns with your app’s purpose and target audience. Also, consider factors like color schemes, typography, and iconography. Adhere to Apple’s Human Interface Guidelines (HIG) to ensure a consistent and familiar iOS experience.
Design the User Interface (UI)
Based on the wireframes and visual design, create the actual user interface (UI) design of your app. Pay attention to details like button placement, navigation elements, and interactions. Ensure the UI is intuitive, easy to navigate, and visually appealing.
Iterate and Refine
Seek feedback from potential users, stakeholders, and designers.
Plus, conduct usability testing and iterate on your designs based on the feedback received. Continuously refine and improve the user experience to ensure a polished final product.
Prepare Design Assets
Now prepare all the necessary design assets, including icons, images, and animations.
Optimize them for different screen sizes and resolutions to ensure they look great on various iOS devices.
Collaborate with Developers
Work closely with developers to ensure the design can be implemented effectively. Provide them with design specifications, assets, and documentation to facilitate the development process. Maintain open communication to address any design and development challenges.
Test and Validate
Before launching the app, conduct thorough testing to identify and fix any bugs or issues.
Test the app on different devices and screen sizes to ensure compatibility and responsiveness. Validate the app’s functionality, usability, and performance.
Continuously Improve
Release the app to the App Store and gather user feedback.
Analyze user behavior and engagement metrics to identify areas for improvement. Use this feedback to iterate and release updates that enhance the app’s features and user experience.
Difference Between iOS and Android App Design

| Aspect | iOS app design | Android app design |
| Design guidelines | Follows Apple’s Human Interface Guidelines (HIG) | Follows Google’s Material Design Guidelines |
| Visual Style
| Clean and minimalistic design approach | Bold and vibrant design approach |
| Navigation Patterns | Primarily uses bottom tab bars and navigation bars | Often incorporates a side navigation drawer and tabs |
| Typography | Generally relies on San Francisco font | Often uses Roboto font |
| Icons
| Typically uses rounded square icons | Typically uses flat and geometric icons |
| Back Button | Relies on system-provided back button | Often incorporates an on-screen back button |
| Gestures | Utilizes swipe gestures for navigation | Utilizes more varied gesture-based interactions |
| Fragmentation | Limited device and screen size variability | Wide device and screen size variability |
| Development Tools | Requires macOS for development | Supports development on various platforms |
| User Behavior and Demographics | Popular among users in Western countries | Popular among users globally, including emerging markets |
Best Designed iOS Apps To Get Inspired
If you’re looking for inspiration from well-designed iOS apps, here are a few notable examples:
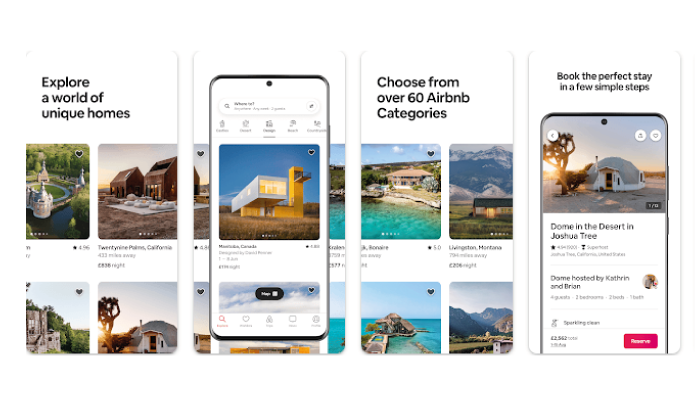
Airbnb

Airbnb has stunning visuals, intuitive search filters and user friendly booking process, offering a delightful user experience for travellers.
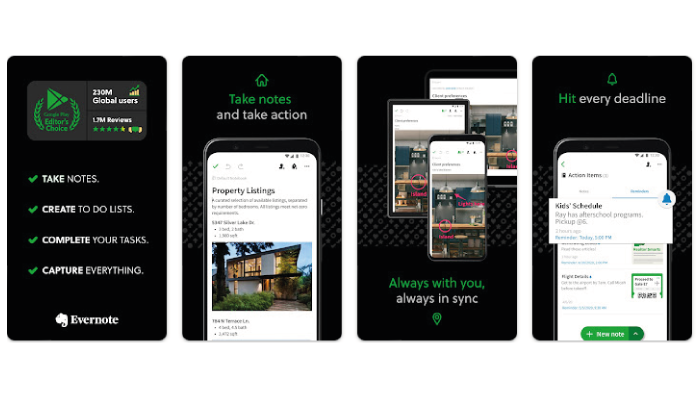
Evernote

Another best designed iOS apps known for its clean and organized design. Evernote provides a clutter-free interface for note taking with easy to use navigation and a focus on productivity.

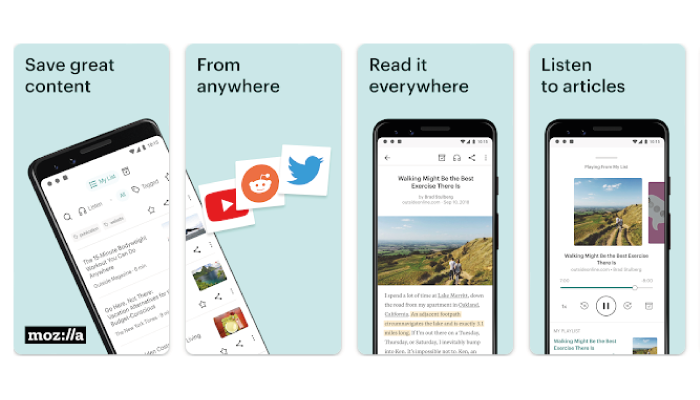
Pocket is a prime example of a well-designed iOS app that offers a delightful user experience. The well-crafted design focuses on simplicity, ease of use and providing a visually pleasing reading experience.
Its intuitive interface and thoughtful features make it a prime source of inspiration for designers looking to create user-friendly and content- focused iOS apps.
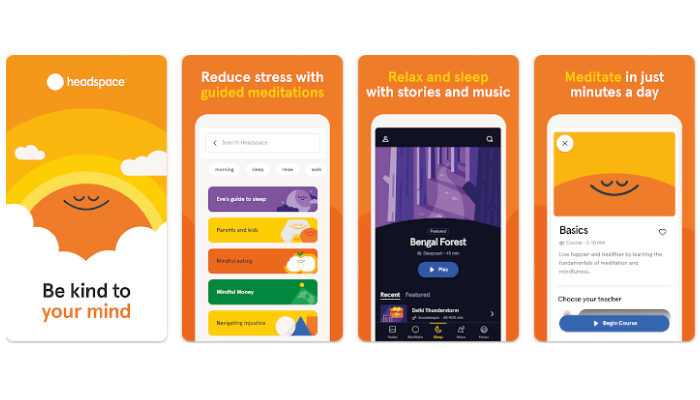
Headspace

This mediation and mindfulness app features a calming and visually appealing interface, using soothing colors, delightful animations and thoughtful interaction to create a serene user experiences.
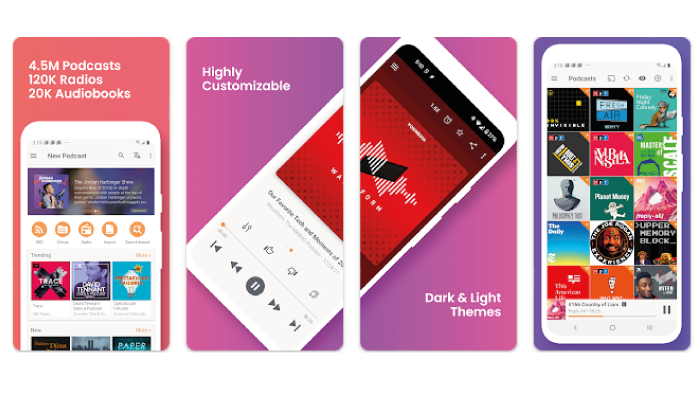
Overcast

Lastly, a popular podcast player, overcast delivers a sleek and user-friendly interface with its minimalist design, intuitive controls.
Plus, advanced features like smart speed and voice boost.
Conclusion
To make your app successful your app UI should be catchy. And it is responsible for increasing client retention rate.
Just make sure while investing in the development you hire expert developer. Our team has expert UI/UX designers feel free to contact us.
FAQ
iOS app design is crucial as it directly impacts user satisfaction and engagement. A well-designed app improves usability, enhances the user experience, and reflects positively on your brand.
To create a user-centered design, focus on understanding your target audience, conducting user research, and incorporating their feedback throughout the design process. Prioritize usability and tailor the app’s features to meet user needs.
An intuitive iOS user interface includes clear navigation, legible typography, appropriate use of icons, logical grouping of elements, and efficient user flows. Strive for simplicity and ease of use to enhance the user experience.
Designing for multiple screen sizes involves using responsive layout techniques, adapting interface elements dynamically, and leveraging auto-layout features. Ensure your app looks and functions well across various iOS devices.
Optimizing app performance ensures smooth and responsive user experiences. It involves minimizing loading times, efficient memory management, and optimizing animations and transitions to create a seamless app experience.
Use common gestures like swiping, tapping, and pinching to enable intuitive interactions. Consider custom gestures when necessary, provide visual feedback for user actions, and ensure gestures enhance rather than complicate the user experience.
Stay informed by regularly following Apple’s design resources, such as the Human Interface Guidelines and developer documentation. Additionally, engage with the iOS design community, attend conferences, and explore design inspiration sources.
User testing helps identify usability issues, gather feedback, and validate design decisions. It enables you to improve the app’s user experience, fix usability flaws, and align the design with user expectations.
Embrace an iterative design process by gathering user feedback, analyzing app analytics, and implementing incremental design updates. Regularly evaluate your app’s performance and iterate on its design to optimize the user experience.
Apple’s Human Interface Guidelines, design blogs, UI kits, and design communities like Dribbble and Behance offer valuable resources for iOS app design inspiration, guidelines, and ready-to-use design elements.

Udai Singh is a senior content writer with over 6 years of experience in creating content for FinTech, eWallet, EdTech, and App Development. He is an expert in simplifying complex concepts and creating engaging content that resonates with the audience.
Table of Contents












No Comments
Comments are closed.