UX Design Principles are Important.
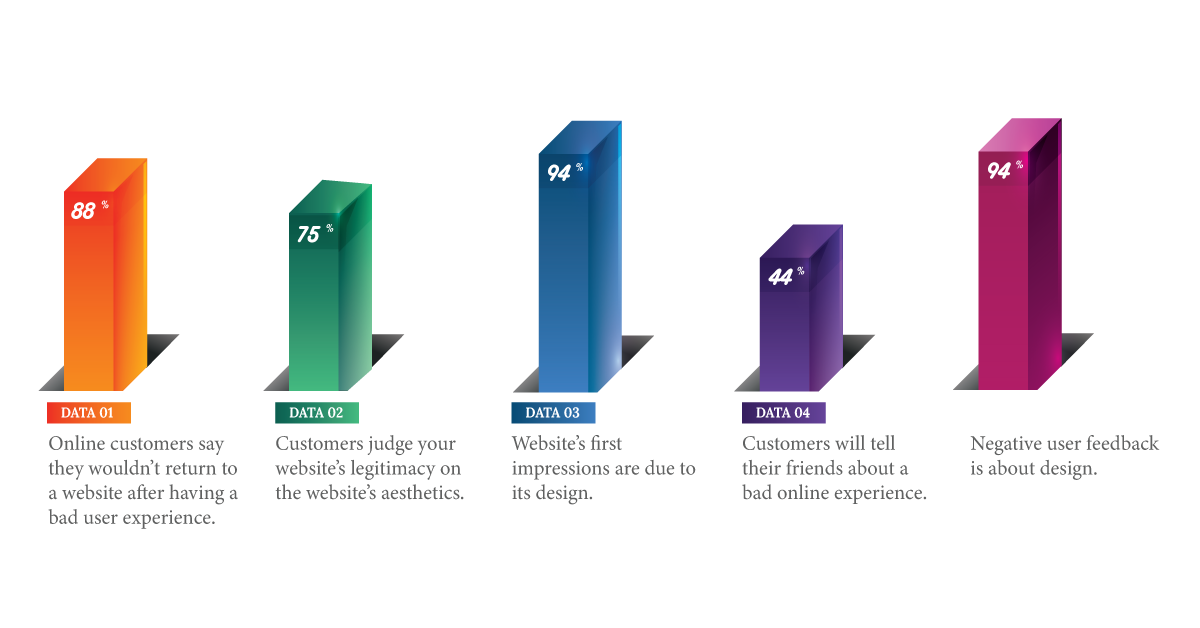
You see, 88% of online customers say they won’t return to a website after having a bad user experience. In addition to this, more than 75% of customers judge your website’s legitimacy based on the website’s aesthetics.
94% of a website’s first impressions are due to its design. And we all know that the first impression is the last.
If you are offering a bad user experience, the word gets around fast. 44% of customers will tell their friends about a bad online experience. If this doesn’t convey to you how important UX design is, you should know that 94% of negative user feedback is about design.
UI UX design principles are essential for creating user-friendly interfaces that improve customer engagement and drive conversions. In this article, we’ll explore the fundamental principles of UI UX design and provide tips for applying them to your website or mobile app.
Disappointed customers mean lost revenue. This is why $2.6 billion in revenue is lost every year because of slow-loading websites. Hundreds of statistics and reports will tell you why and how important UI UX design is.
And this is also the reason why a lot of businesses have opened their eyes to the importance of this element. And that is why they are looking for UX Design companies. However, here, we shall be discussing something different.
We shall be discussing how you can create amazing website designs by following the principles that govern them. So with that being said, let’s get right into it:
What is UX Design? User Experience
UI/UX Design is a term that is widely known. However, people don’t usually know that UI and UX are two different elements that go hand in hand yet are not the same.
UI refers to the user interface meaning all the components like animations, pictures, and colors. But what does UX mean?
It stands for user experience. It refers to the process where designers create an “experience” or a path for users to follow which makes their time on a website that much more relevant to the business’s goal.
As such, it involves product integration into the website itself via various aspects including branding, design, usability, and function. This is the basic definition of UX design. With this out of the way, let’s look at what UX design is.
Great user experiences are built on solid UI UX design principles. From visual hierarchy to accessibility, this article covers the key principles that every designer should know to create effective and engaging interfaces.
What is the UX Design Principle?

For anything to have meaning or to deliver some value, it has to be governed by principles. This statement applies even to technological entities like UX Design.
Speaking of User experience design, it revolves around knowing what the user wants. By understanding this, designers attempt to deliver exactly that, creating value for the audience.
Now, if you let anyone do what they want, there will be chaos. This is why there are some UX Design principles that designers follow to get the most out of the design and deliver value to the users.
This allows them to create highly interactive designs, communicate the business’ mission, and display the service. As most of us already know, this plays a big role in website development services.
12 UX Design Principles To Live By
User Experience Design is an important element as you might have understood by now. But to get the most out of the UX Design Process you have to follow a few principles.
In this section of the blog, we shall be looking at 12 such principles. So with that being said, let’s get right into it:
1) Storytelling

The first UX Design principle we shall be discussing is storytelling.
So, what do you mean by storytelling in UX design? In simple words, it means the integration of a product that talks to users.
People like stories and they like them, even more, when it is visual. This is what larger brands do differently from small businesses, they tell stories through their products. You can understand it like a picture book.
Use videos, images, texts, animations, etc to create a screen that binds the user with its magic and draws curiosity to explore the website more.
What makes this principle a must-follow for your website design is that, with visual storytelling, you can capture customers. It leaves a far longer-lasting impression on users and connects with them on a deeper level.
In addition to this, it also helps improve brand recognition. There are a lot of benefits and no reason to not implement it. This is something that every custom web development company uses.
2) Offer Consistency

You must have heard the phrase, consistency is the key. And this is something that remains true even in the case of UX design.
You see, every business has offerings that are often termed as a product. Users who feel a sort of familiarity with the product are more likely to invest in it.
For that reason, designers are often advised to create this feel. This works well for the designers too as they can develop on their previous work instead of creating something new every time.
Moreover, it isn’t necessary to copy the product again and again rather they can follow the same design philosophy as often seen in the case of larger brand’s websites including Apple.
This is an important principle to follow and something that you should check when you hire web developers.
3) Scroll-Triggered Animations

This is something that you often see on some of the larger websites. Scroll-triggered animations have recently gained popularity with the rise of website technologies.
Now, what this does is, it drags customers toward the website keeping them hooked. It is a UX optimization technique and design trend, it also makes your website visible on the radar.
In addition to this, they also add to the storytelling principles by conveying the message much better. One of the most popular examples of scroll-triggered animations is Apple, which makes their website fun to look at.
Apart from them, a lot of other popular websites integrate this into their web development to make the website relevant to modern standards. So this is a principle that you too may apply in your web or app development projects.
4) Hierarchy

This is one of the most important UX Design principles. This is a principle that is often applied during the initial user experience design process. There are many advantages to back it as well.
For instance, this allows users to go through apps as well as websites freely and discover amazing services. Another reason why it is important is that it allows the designers to create a design that is more in tune with the features of the site.
This not only makes the whole user experience better but also makes the designer’s job easier. If you wish to follow this method, you can start by creating an info-hierarchy which would work as a map for later operations.
5) Control By the User

User experience designers have to hand some power over to the customers. Now, the control given to the user can be of different forms. But when done right, it can lead to a user experience like nothing else.
As you might have seen, user experience designs often are one way. Meaning if the user has clicked on something they can’t undo it. But opposite to it, undoing is an important part of giving control to the user.
In addition to this, adding an undo button to reverse unwanted actions would be a great addition to the experience. This is something that you should share when you hire dedicated developers to create your design.
Now, we will leave the details to the designer creative.
6) Accessibility

It is safe to say that accessibility is one of the most important UX design principles. You see, accessibility is a big thing. This one is closely related to giving the user control.
For someone unfamiliar with the concept, well, accessibility means the practice of inclusiveness.
Thus, by providing accessibility to your audience you will be including them, which means the quality of user experience goes up by many levels.
For that reason, this has become one of the most important principles that a good web design company always follows. You should consider integrating the same principle in the designing process of your next project too.
7) Design’s Usability

When a UX designer is creating something, it is of uttermost importance that they understand the usability of the same. There are several reasons why this is important.
For starters, it is with better usability that you will be able to give your customers the best possible experience, which means everything.
Now, there are various ways to test usability. It is one of the most important soft skills for UX Designers. With the test, designers figure out how the product is performing and whether or not it is meeting their demands.
Look at it like this: if your service or product isn’t useful to the customers, they won’t be attracted to it. Now, the need can be practical or they might just want it, either way, you have to make them believe that your offering is useful to them. This principle leaves a lot of room for importance for the designers.
8) Confirmation

User experience designers have many different tasks, but one of their main goals is to prevent mistakes.
Let’s look at it with the help of an example. Consider a user who is exploring the website and offerings.
They decide whether to make a purchase or avail of a service. However, they make mistakes, it can be anything, putting in the wrong address, ordering the wrong quantity, putting in the wrong time, and so on.
Now, it is a mistake from the customer’s side. But this mistake leads to a poor experience. No business wants one-time customers, they want to build a relationship.
For this reason, it is important to add confirmation whenever a customer is going to make an unchangeable action. This means any Web Development Company should always make the user confirm when they are putting in information, canceling something, or making a payment.
9) User First

Well, well, this might be pretty obvious, but we have to say it, the user always comes first, and it is time that UX designers embed it into their memory.
This is a basic UX Design Principle that makes all the difference.
When the designer has all these amazing tools and a blank canvas, it is very easy to fall into the urge to create something unique. And there is nothing wrong with that.
Everything about a business revolves around customers. And so should the design. Therefore, when UX designers are creating the user experience, they should understand this.
They have to focus on the user and serve the user. Anything else would mean losing business. And when done right, it can be the key to building loyal relationships with customers. After all, a relationship works both ways.
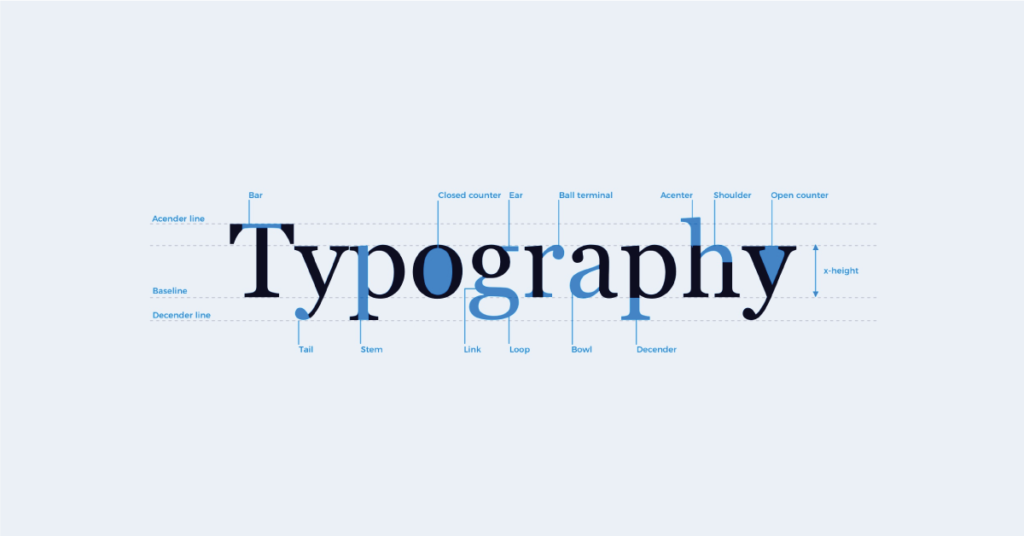
10) Typographical

Typography refers to all the text with their respective style on the interface. As a designer would already know, thousands of styles and combinations can be used.
Nevertheless, a typographical element plays a big role in conveying your message. Now, what this UX design principle says is to use the words right.
Big brands and websites often use this element to their advantage as they highlight their message. This works well to capture the customer’s needs.
11) Less is More

A very famous architect who goes by the name of Ludwig Mies van der Rohe gave forth a popular design principle, “Less is more”. And with today’s minimalistic-dominated design world, it fits perfectly.
When compared to architecture, UX design is much different. When a user is bombarded with a lot of information or design elements, they don’t like it. And nothing makes them hit the back button faster than this.
Therefore, only put the elements that are important and deliver value to the customers. Now, before you hurry to hire node js developers, let’s look at the final principle.
12) Information Architecture (IA)

If anything is to be successful, it needs order. And for that, we need to plan, providing a structure to the process.
This comes in the form of Information architecture, which is often known as IA. This remains true for different solutions like web development, and mobile app development, among others.
IA includes various things including Navigation, Metadata, Sitemaps, Hierarchies, as well as Categorizations.
This structure gives a good base for designers to work on. And a must-follow UX design principle for every designer.
Conclusion
These are some of the most prevalent UX Design Principles. By following these in your front-end development, you can create a stellar user experience that attracts an engaging audience to your customers.
Now, if you are someone who is looking for a partner, it is highly recommended that you consult a market-leading UX Design Company that will help you with the same.

Niketan Sharma is the CTO of Nimble AppGenie, a prominent website and mobile app development company in the USA that is delivering excellence with a commitment to boosting business growth & maximizing customer satisfaction. He is a highly motivated individual who helps SMEs and startups grow in this dynamic market with the latest technology and innovation.
Table of Contents




No Comments
Comments are closed.