Are you looking to implement the best user interface for your next restaurant app?
Well, it’s a fact that you cannot imagine an app without its interface. It is the first impression for your end user.
If you are a restaurant owner and want your app to stand out in the competitive implementation of high-quality images and great landscapes, then it is essential to implement a design that will have an eye-captivating interface.
A design that is efficient enough to capture users’ attention, addresses their concerns, and is simple to use, should be your aim.
Here’s everything you can get, from the importance of the best design, process, and important tips.
What are you waiting for? Let’s dive into the pool of UI/UX through a guide to designing a restaurant app.
Restaurant App Design Fundamentals
Well, do you know what UI/UX is, or what its essentials are?
Relax, we are here to cover you all.
User interface (UI) focuses on visual elements and is a point where humans interact with the screen to perform communication.
On the other hand, user experience (UX) is an abstract form that refers to how a user interacts and what they experience with a specific system, product, or service.
Learn its basics in detail here.

► Simple User Design
Simplicity is the foremost key in app design. You cannot engage the users until the design is eye-catching and simple enough to use for the early bird.
When it comes to restaurant apps, ensure that users can search for the right place and menu and can perform checkout effectively.
► Consistency
While designing your first restaurant app, you should keep in mind the word “Consistency”. It’s about being consistent with the app theme, color, or fonts.
For instance, if you are using a button to select a particular dish, it gets orange while you place the cursor and then turns green when you click it. Then it ought to be the same in future updates too.
► Typography
Typography is the art of arranging the type to make written language readable as well as appealing. It impacts how users perceive the app and may interact with a brand.
Text is an important part of your design. Hence, the size and color of the fonts matter a lot here. Along with this, the text should align with your branding practices.
► Hierarchy
Hierarchy within a mobile app design is all about arranging the elements to show their importance to the users.
It represents a sequential arrangement of features that matter for assisting users to operate the app effectively.
► Spacing System
You already know well, what space means, right? Well, in the case of an app, implementing space systems is using a base number for the grid that will govern the space among elements and dimensions.
It refers to arranging the empty areas within and between the components.
For instance, arranging the text, images, buttons, and blocks in a way that the space covers is all you need.
► Thumb and Cursor Rule
The thumb and cursor rule is a prime rule of UI/UX design principles. It refers to developing a comfortable tapping experience for the users.
Here, you should design the app’s interface with a simple sketch to understand how the thumb and cursor will work.
► Microcopy
Microcopy is an important term for the small bits of copy within the user interface which assist the users to identify and understand how to use the app.
It is an important feature for UI/UX design that helps the users learn and informs them of the working process of the app.
► Navigation
Navigation refers to the process of monitoring as well as controlling the cursor within the app. It is one of the intuitive elements, which directs users to the feature they are looking for.
A simple navigation process makes it interesting for users to spend more time with the app. This element keeps them engaged throughout their journey.
These are some of the common basics that you should keep in mind while designing your restaurant app.
Now, if you are still confused about why you should have the best interface for your restaurant app, then the next section can help.
Why Is It Important to Have the Best Interface for Your Restaurant App?
Puzzled about why to have the best interface for your mobile app?
Well, then you should check out its importance to develop a restaurant app.

♦ First Impressions Matter
As we have already discussed, at the beginning of the blog, the user interface impacts the first impression among the users.
One of the most important things that the user’s foremost check is its interface and its ability to create a seamless experience.
♦ Develop the Brand’s Image
A well-designed UI/UX of a restaurant app creates a brand’s identity and helps the users to recognize the company which will help you to build long-term relations with the users.
The simpler the results will be of the user interface, the more chances there will be to improve brand image.
♦ Increases User Interactions
An improved user design can help to accomplish the task smoothly, which will automatically increase their interaction with the app.
A user-centric design motivates them to use the app again, which will increase their interactions.
♦ Usability and Accessibility
It is essential to have an interactive app design because it helps in improving usability as well as accessibility. An app design should be around the user and accessibility to fulfill their requirements effortlessly.
This will make your app more accessible to the target audience.
♦ Fosters User Engagement
A simple and attractive design can motivate users to keep coming back for more. It is the degree to which users get involved with the app.
When they are able to easily accomplish tasks as per their needs, the chances of coming back to the app increase.
♦ Reduces App Development Cost
An effective design can help you manage cost to develop a restaurant app, as a great UI/UX design can help you expect that the overall app cost will tend to be lower, and this will end up spending fewer resources on redesigns later on.
These are some of the important reasons why you should go for having the best design for a restaurant app.
Well, in the next section, you can check out the popular restaurant app design for inspiration. This will motivate you to carry out the restaurant app UI design.
Popular Restaurant App Designs For Inspiration
Do you want to know how the popular restaurant apps have the best design to engage the users?
Well, you can check it all out here.

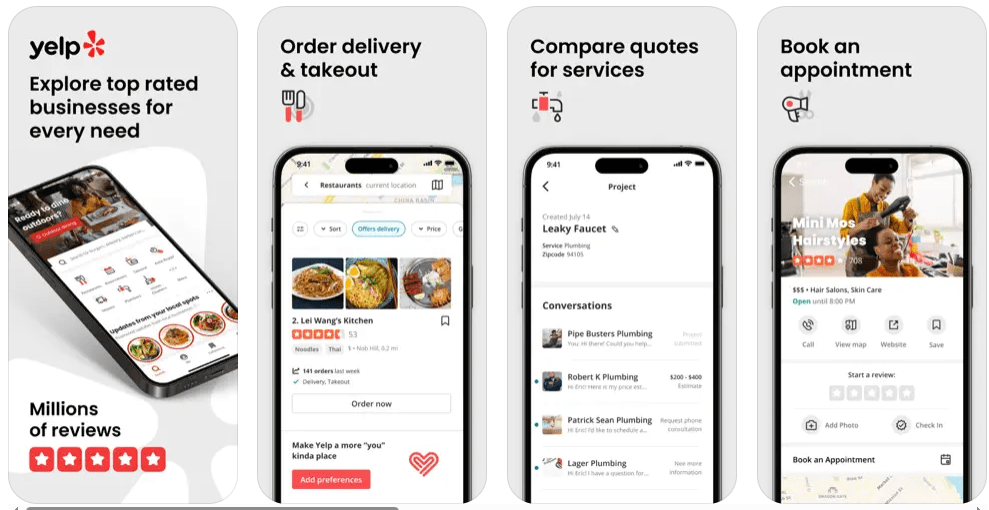
➤ Yelp

Yelp has an amazing user interface, where users can register easily. The platform has grown into a one-stop local platform, where people can discover new restaurants at ease.
The user interface of the restaurant app is attractive and is more personalized with weekly pics. It contains more personalized options that are based on their lifestyle.
Now, as you know well, why consider the best restaurant app UI/UX design from these examples, let’s learn how to proceed with it.
| App | Availability | Downloads | Rating |
| Yelp | iOS & Android | 50M + | 4.5/5 & 4.4/5 |
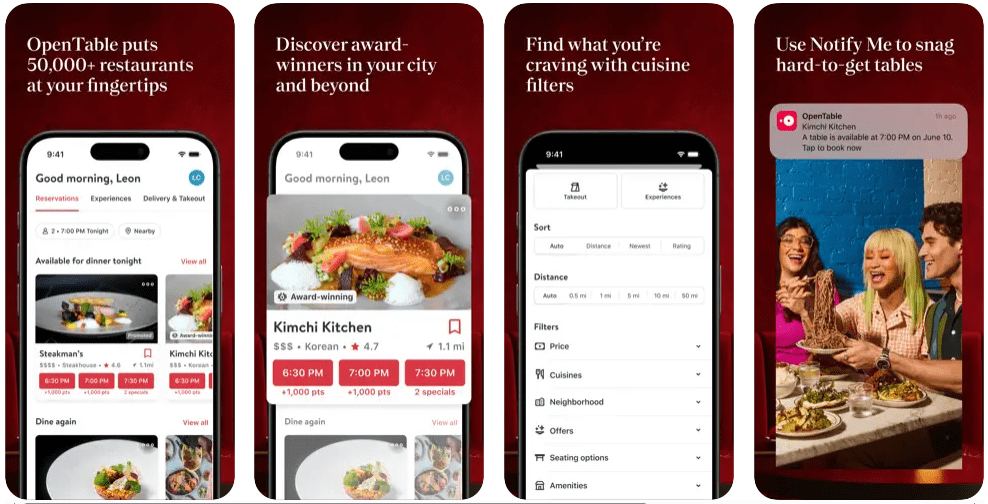
➤ OpenTable

With OpenTable, users can discover, reserve as well as manage restaurant reservations. The app contains a simple user interface through which they can manage it efficiently.
To develop an app like OpenTable, all you need is the right guidance with an attractive interface design. The graphics of the app are engaging and attractive to find available tables and instantly book one.
| App | Availability | Downloads | Rating |
| OpenTable | iOS & Android | 10M + | 4.9/5 & 3.8/5 |
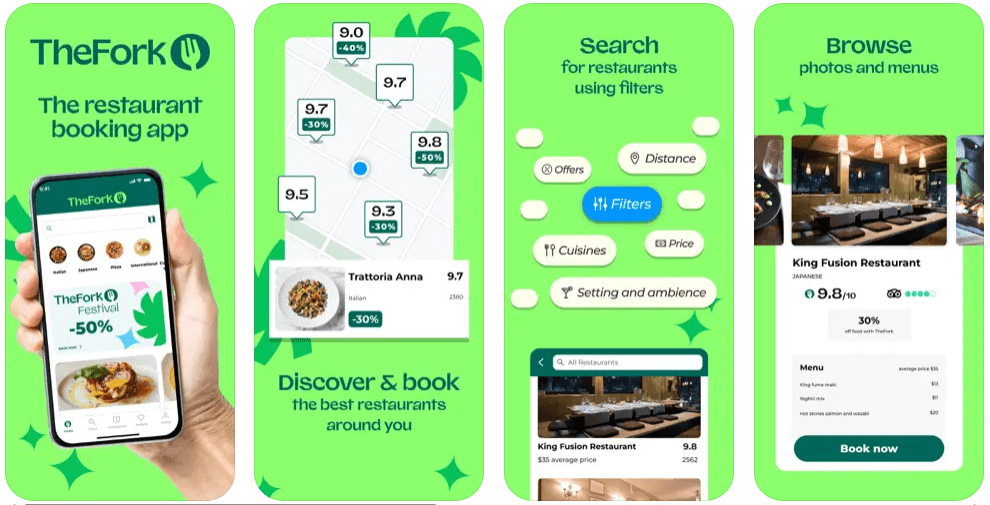
➤ The Fork

The Fork is a great system, which comprises an electronic reservation diary, which helps to centralize bookings and to have a digitalized floor plan with a multi-user configuration.
Along with access to automatic configuration email and SMS via text services, users can avail themselves of all kinds of functionalities. All these features have engaged the audience.
| App | Availability | Downloads | Rating |
| The Fork | iOS & Android | 10M + | 4.9/5 & 4.8/5 |
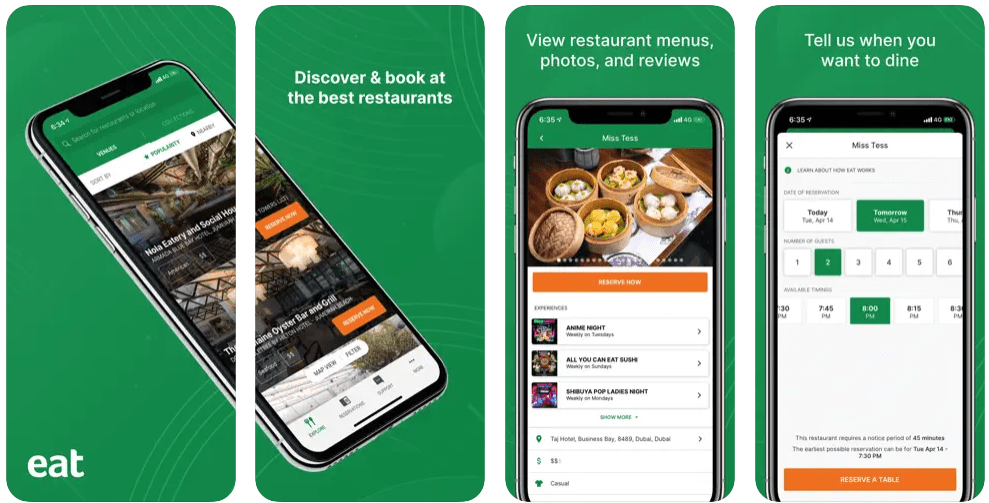
➤ Eat

Eat is one of the most popular restaurant applications that contains features such as waitlist management, advanced tagging, shift management, analytics, and automated messaging.
Here users can find a more simplified structure that contains all the accessible features comprising POS, payments, and phone integrations.
| App | Availability | Downloads | Rating |
|
Eat – Restaurant Reservations
|
iOS & Android | 100K + | 4.7/5 & 3.3/5 |
➤ Resy

Resy is one of the apps that does not charge for online covers, which makes it different from others. The app contains a more innovative and modern design.
The platform contains a table management list that might help the participants to have a wait list functionality, guest feedback tools, ticketing, analytics, and more.
| App | Availability | Rating |
| Resy | iOS | 4.9/5 |
How to Design a Restaurant App?
Well, the next question is “How to design a Restaurant App?”
In the restaurant app design guide, the next step is to learn about the process of designing.
Here’s what to look for in a stepwise format.

1. Perform Market Research
To design a restaurant app interface, it is essential to perform market research.
You need to identify business goals and also how competitive apps are able to attract users via their platforms.
This will help you to have an idea related to the current market scenario and the latest design trends in the restaurant industry.
2. Define the Strategy
Now, the next step is to define all the functions and features of the restaurant app. This will assist you in creating the dummy of your restaurant app design.
It is an essential step where you should determine the actual purpose of including color, theme, and its related components to improve user experience.
Here, you should note that every segment and its related elements need to be included within the restaurant app UI/UX design for a purpose.
3. Design Wireframe
A wireframe is a layout web page or an app design that demonstrates the interface elements that will exist on the key pages.
We can create a mobile app wireframe that will comprise the complete framework for the restaurant app UI/UX design.
Here you can include all the details related to buttons, navigation, and grids, and add actual text to have a picture of the complete app design.
4. Create Prototype
Creating a prototype is the next step under the procedure and within the restaurant app UI/UX design guide. Here you should hire mobile app developers to decide on crucial features.
You need to select a prototyping tool and sketch your ideas on it.
Designing a prototype is like developing a mock-up, which can also be stated as bare-bones visualization for the best restaurant app designs.
5. Incorporate Personalization
While designing the restaurant app, you should note to implement personalization.
The restaurant app design should be simple and informative to engage the users in the long run. This should include allowing users to customize their profiles and to develop their own food identities.
You should use data to increase their personalized experiences and include users’ feedback while designing the restaurant app.
6. Testing and Quality Check
It is essential to test the UI/UX design based on its functions. You can enable it by testing the features and interface in real time.
The launch of the interface without mobile app testing can invite bugs and errors which can impact the overall performance and brand image.
Testing plays an important role in analyzing which design is best for your restaurant app.
This was the whole procedure for designing a restaurant app efficiently. Well, now if you are bothered about cost, the next section will help.
Cost to Design a Restaurant App
What’s the right cost to design a restaurant app?
The estimated cost to design a restaurant app can range from $5,000-$10,000.
However, you can decide the actual UI/UX cost depending on factors such as complexity, time, and cost to hire designers.
You should evaluate all the factors before deciding on the actual cost.
Now, what about some actual practices to excel in the restaurant app user interface?
Let’s check out the next section, together.
Top Practices to Excel in Restaurant App UI/UX Design
What’s the best design to create a Restaurant App?
Well, to implement the best design, you should learn about the best practices that can lead to it.

• Simplicity and Clarity
You should ensure that the app interface is simple, cluttered and free to use. This will avoid frustration and confusion among the users, which can result in a more positive experience.
These are among the best practices for restaurant app design to improve user engagement.
• Personalization
Personalization plays an important role in UI/UX design, as users prefer to have an app that provides customized solutions.
Hence, it is essential to collect and analyze user data, where the developers can derive insights into the users’ interests and preferences.
• Speed and Performance
It is essential to have app performance optimization to ensure that it pursues fast loading times as well as smooth transitions.
With continuous speed tests, you can improve your performance, as people tend to abandon slow and steady apps.
• Visual Appeal
The implementation of high-quality images and graphics can make the app more appealing and attractive.
When designing a restaurant app that influences users’ choices of food and favorite cuisines, incorporating elements such as eye-catching layouts and effective use of imagery can enhance the visual experience and better engage customers.
• Feedback Portal
While planning for the app design, you should consider implementing a feedback portal. This will assist you in knowing about the users’ changing demands and preferences.
You should consider updating the restaurant app design to align with the user’s demands.
• Security and Privacy
While designing a restaurant app, it is essential to perform the task while keeping security in mind. Here, you need to ensure that the user data is encrypted and protected.
Along with this, it is important to remain transparent related to data usage as well as users’ permission regarding the same.
Also Read: Mobile App Security
Well, in this guide to creating the design of a restaurant app, you have learned the important ways to design a restaurant app.
Now, it’s time to select an experienced company that can design a restaurant app for you.
How Nimble AppGenie Can Help in Designing Restaurant Apps?
Looking for a reputable and experienced team of developers?
Well, connect with Nimble AppGenie, and we can help you not only in designing the restaurant app but also in developing it from top to bottom.
Our team comprises experienced and smart designers as well as developers who are determined to serve our clients with all their knowledge.
With the best Restaurant App Development Company, you can start your journey today.
Conclusion
An app cannot be created without its interface. However, selecting the best user interface is all you need.
Before moving on to selecting the best design, it is essential to learn about the basics of app design. User experience, interface, consistency, and typography are in the list of fundamentals.
You should select the best design to improve your brand’s image, increase overall user experience, increase the app’s impression, and foster users’ engagement.
The process of designing the restaurant app starts with market research and ends with testing its functionality.
The cost to design the app depends on factors such as complexity, design, and time. To stand out from the competition, you should be able to implement the best practices for restaurant app design, such as personalization, speed and performance, feedback portals, security, and privacy. A team of experienced designers can help you here.
FAQs
A well-designed UI/UX is crucial for a restaurant app because it creates a strong first impression, enhances brand identity, and fosters user engagement. An intuitive and visually appealing interface makes it easier for users to navigate, place orders, and interact with the app, leading to increased satisfaction and repeat usage.
Key elements to focus on include simplicity and clarity in design, consistency in theme and typography, proper visual hierarchy, effective spacing, and a user-friendly navigation system. These elements ensure that users can easily browse menus, place orders, and find information without frustration.
Personalization enhances the user experience by offering tailored recommendations based on past orders and preferences, allowing users to customize their profiles, and providing relevant notifications. This makes the app feel more engaging and aligned with individual user needs, increasing overall satisfaction.
Speed and performance are critical for a restaurant app’s success because users expect quick loading times and smooth transitions between features. An app that performs well reduces the likelihood of users abandoning it due to frustration, ensuring they have a seamless and enjoyable experience.
Feedback portals can be integrated as a feature within the app, allowing users to provide input on their experience, suggest improvements, or report issues. This feature is important because it helps developers stay in tune with user preferences and changing demands, enabling continuous improvements to the app’s design and functionality.
When designing a restaurant app, it’s essential to ensure that user data is encrypted and protected. Transparency about data usage and obtaining user consent for permissions is also crucial. Prioritizing security builds user trust and helps maintain a positive reputation for the app.

Niketan Sharma is the CTO of Nimble AppGenie, a prominent website and mobile app development company in the USA that is delivering excellence with a commitment to boosting business growth & maximizing customer satisfaction. He is a highly motivated individual who helps SMEs and startups grow in this dynamic market with the latest technology and innovation.
Table of Contents






No Comments
Comments are closed.