With mobile app development on the rise, a lot of people are getting introduced to mobile app prototyping.
But it’s not just another concept in the world of app development. Rather it’s one of the most important components of the mobile app success formula.
So, what is app prototyping all about? Well, if you are someone who has an app idea and wants to convert it into a working mobile app, an actually successful mobile app! App prototyping is your best friend.
In this blog, we shall be discussing all you need to know about prototyping in app development. By the end of the blog, you will know how to create a mobile app with amazing UX.
Therefore, with this said, let’s get right into it:
What is App Prototyping?

So, what is app prototyping?
The term “Prototype” is a mock-up of the mobile application. In other words, it can also be called bare-bone visualization of your app idea.
An app prototype is interactive. It has a UI, a number of screens, and simulated features, among other things. However, it doesn’t have any mobile app source code or any code for that matter.
People often confuse Prototypes with wireframe or MVP app development. But there are huge differences in these concepts.
Let’s see what these are:
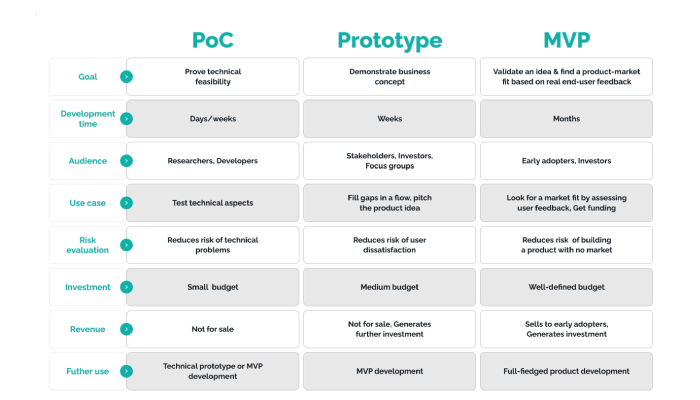
App Prototyping vs PoC vs MVP: What’re The Differences
People often confuse MVP development, proof concept, and mobile app prototyping and we understand why.
So, let’s see what each of them stands for and how they are different from each other.
(references: https://www.techmagic.co/blog/poc-vs-prototype-vs-mvp/)

Characteristics of App prototypes

To better understand the concept of mobile app prototyping, one needs to understand its characteristics.
That’s why, in this section, we shall be looking at the main mobile app prototype characteristics. These are, as mentioned below:
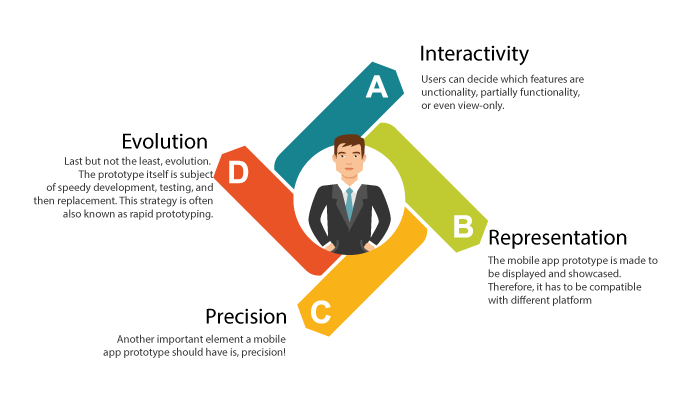
· Interactivity
One of the main characteristics of mobile app prototypes is their interactivity. Prototypes are made to have open functionality.
Thus, users can decide which features are functional, partially functional, or even view-only.
· Representation
So, the mobile app prototype is made to be displayed and showcased. Therefore, it has to be compatible with different platforms.
And this is one of the big characteristics of a prototype. It can run on the web, as a mobile app across iOS and Android. You get the gist of it.
· Precision
Another important element a mobile app prototype should have is, precision!
After all, details that go into prototype design highly reflect its fidelity. All in all, this is a major characteristic.
· Evolution
Last but not the least, is evolution.
The prototype itself is subject to speedy development, testing, and then replacement. This strategy is often also known as rapid prototyping.
These were the major characteristics of mobile app prototyping. Now, let’s see why this concept is actually important in the section below.
Why Mobile App Prototyping is Important?

What exactly is mobile app prototyping important to app designing and development?
Well, there are some big reasons why.
First of all, a mobile app prototype allows UI/UX designers to test and optimize their ideas without wasting time developing a full product.
In this way, it saves a lot of money, time, and effort from their side. Not to mention, visualization through prototyping helps identify issues and errors.
Moving on, a prototype application is also a way for stakeholders to understand the idea, its functionality, and overall user experience. In this way, the application prototype promotes better decision-making.
Not just the stakeholders, prototypes can also be used to gain feedback from potential users. That’s why a lot of projects create prototypes for mobile apps before creating the final product.
With this out of the way, let’s address another big question.
How Does App Prototyping Impacts the UX Of An App?
So, there’s a lot of say when you use the words “prototype” and “user experience” in the same sentences as app development.
You see, mobile app prototyping has a huge impact on the user experience of mobile applications.
Mobile app developers and designers use the prototypes to identify potential issues and thus, improve the overall app design.
Consequently, the entire UX app designing process is much more streamlined, thus creating a user-friendly platform.
Plus, working on a prototype user experience allows the stakeholders, developers, and designers to collaborate better.
This is how mobile app prototyping impacts user experience. And the reason why you should design a mobile app prototype.
Speaking of designing and prototyping, this brings us to an important topic, design thinking. Let’s see what it is.
Design Thinking & Mobile App Prototyping

First question, what the heck is design thinking?
Well, design thinking is actually a prototype design methodology. This method mainly revolves around Interaction Design Foundation which should be a “human-focused, prototype-driven, innovative design process”.
The methodology focuses more on human-centered designing or HCS Principles. In this way, it differs from traditional UX designing.
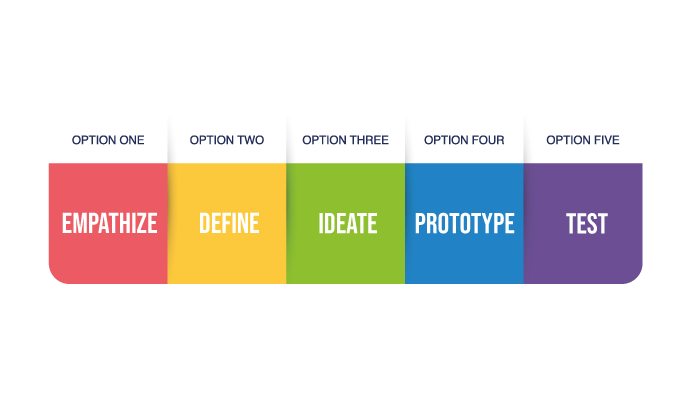
As such, this method can be divided into 5 different stages. These are:
- Empathize
- Define
- Ideate
- Prototype
- Test
Though these should not be seen as a ladder, but rather a cycle. Since there is a lot of to and fro here.
In any case, this is one of the top methodologies in mobile app prototyping used to create a more humane user experience, boosting the overall performance of the app.
Moving on, it’s time to discuss how you can actually create a mobile app prototype. Let’s get right into it:
How To Build App Prototype? Mobile App Prototyping Process

So, how do you create a mobile app prototype?
Mobile app prototyping is actually quite easy to build once you understand the different steps that go into it. That’s why in this section of the blog, we shall be discussing the entire process, step-by-step.
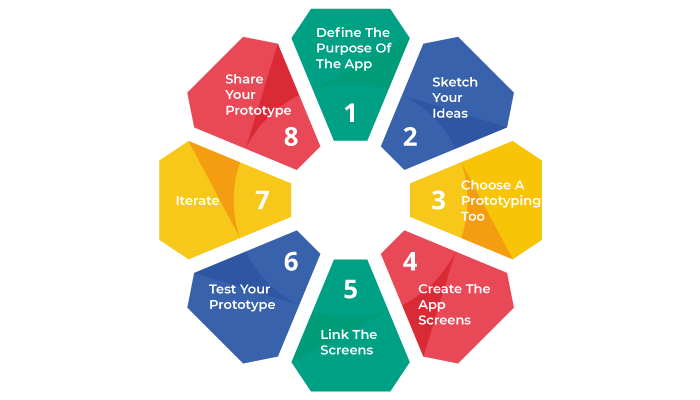
1. Define The Purpose Of The App
Before you start building your app prototype, you need to define its purpose. What problem does it solve? Who is the target audience? What features does it have?
2. Sketch Your Ideas
Once you have defined the purpose of your app, you can start sketching your ideas. Draw out the screens of your app, including buttons, icons, and text fields.
3. Choose A Prototyping Too
There are many prototyping tools available, such as Sketch, Figma, and Adobe XD. Choose the one that best suits your needs and start creating your app screens.
4. Create The App Screens
Use your mobile app prototyping tool to create the screens of your app. Make sure to include all the necessary elements, such as buttons, text fields, and images.
5. Link The Screens
Once you have created all the screens, link them together to create a flow. This will help you see how users will navigate through your app.
6. Test Your Prototype
Test your prototype and test your user experience with potential users to get feedback. This will help you identify any issues and improve the user experience.
7. Iterate
Based on the feedback you receive, make changes to your prototype and iterate until you have a final version.
8. Share Your Prototype
Share your prototype with stakeholders, investors, or potential users to get feedback and improve your app.
And this is how you create a mobile app prototype. With this out of the way, let’s look at some of the best tools for the same.
Best Mobile App Prototyping Tools

Tools play a big role in the entire mobile app prototyping scene. That’s why when you are creating a prototype, you should do it with the best mobile app prototyping tools.
Here are a few suggestions:
- Sketch
- Figma
- InVision Studio
- Adobe XD
- Axure RP
- Proto.io
- Flinto
- Origami Studio
- Marvel App
- Principle
These are some of the best tools to build app prototypes. And with this said, let’s look at some best practices.
Mobile App Prototyping Tips & Best Practices
Mobile app development is only as good as mobile app prototyping before it. That’s why, it’s important to follow the right process.
Here are some tips and tricks.
1. Start with a clear objective
Before beginning the prototyping process, make sure you have a clear objective in mind.
What problem is your app trying to solve, and what features will it include?
Having a clear objective will help you focus on the most essential elements of your app, making the prototyping process more efficient.
2. Keep it simple
Your app prototype doesn’t have to be perfect or include every feature you plan to include in the final product.
Keep it simple and focus on the core features that will make your app stand out. This will make the prototyping process faster and more manageable.
3. Use the right tools
There are many prototyping tools available, such as Sketch, Figma, and InVision.
Choose the right tool for your needs and use it consistently throughout the prototyping process. This will help you stay organized and make any necessary changes more efficiently.
4. Test, test, test
One of the most important aspects of prototyping is testing.
Test your app prototype on different devices and operating systems to ensure that it works correctly.
You should also conduct user testing to get feedback on the design, usability, and functionality of your app.
5. Iterate and refine
After testing your app prototype, make any necessary changes and refine your app’s design and functionality.
Repeat this process until you have a prototype that meets your objectives and works seamlessly.
How Much Does An App Prototype Cost?

Just like app development costs, people are very curious about how much it cost to make an app prototype.
Well, the answer is it depends on a lot of things. But in any case, you expect the price to be anywhere between $500 and $5000.
How Long Does It Take To Make An App Prototype?
People often ask “how long does it take to build an app?”. Well, people also ask this when they want to create a mobile app prototype.
As such, it can be done within a day or take up to a week.
In any case, if you want more insight on the same, we highly recommend that you consult a mobile app development company.
Conclusion
Mobile app prototyping is a crucial step in the app development process. It allows designers and developers to test and optimize their ideas, identify potential issues, and improve user experience.
By following the right process and using the right tools, you can create an app prototype that meets your objectives and works seamlessly.
Remember to keep it simple, test thoroughly, and iterate until you have a final version. The cost of making an app prototype can vary, but it is generally between $500 and $5000.
Moreover, The time it takes to make an app prototype depends on the complexity of the app, but it usually takes several weeks to complete.
FAQ
TApp prototyping is the process of creating a working model of your app before it is fully developed. It allows you to test the functionality and usability of your app, gather feedback, and make necessary changes.
App prototyping is needed to save time and money in the long run. It helps to identify design flaws and usability issues early in the development process, which can be costly to change later. App prototyping also helps to ensure that the app meets the user’s needs and expectations.
App prototyping has a significant impact on the user experience (UX) of an app. It allows designers to create a user-friendly interface and test the app’s functionality. Prototyping helps to identify the areas where users may struggle and make necessary changes to improve the UX.
The cost of an app prototype varies depending on the complexity of the app and the level of detail required. On average, a basic prototype can cost anywhere from $500 to $5000.
The time it takes to make an app prototype depends on the complexity of the app and the level of detail required. A basic prototype can take anywhere from a few days to a few weeks.
There are several free tools available for app prototyping, including:
- Figma
- InVision Studio
- Marvel App
- Sketch
- Adobe XD
To make an app prototype for free, follow these steps:
- Choose a free prototyping tool.
- Create a wireframe or layout of your app.
- Add interactive elements such as buttons, links, and menus
- Test your prototype and gather feedback.
- Make necessary changes based on feedback.

Udai Singh is a senior content writer with over 6 years of experience in creating content for FinTech, eWallet, EdTech, and App Development. He is an expert in simplifying complex concepts and creating engaging content that resonates with the audience.
Table of Contents












No Comments
Comments are closed.