Are you interested in web application architecture?
Well, whether you are a web developer who is exploring the different components of web app development or a client who wants to make sure their project is the best, this blog is for you.
Here, we shall be discussing all you need to know about web application architecture, covering everything from definition to types, and finally best practices.
Therefore, with this being said, let’s get right into it:
What is Web Application Architecture?
The very first question people ask is, what is web application architecture?
Well, Web Application Architecture refers to the structure and design principles that dictate how a web application is organized, constructed, and deployed.
It encompasses the various components, modules, and technologies that work together to deliver a functional and user-friendly web application.
The architecture defines how different components communicate, how data flows between them, and how the application can scale to accommodate increasing user demands.
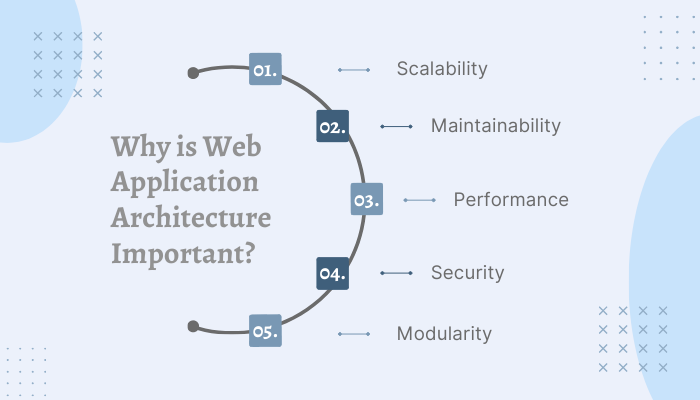
Why is Web Application Architecture Important?

Well, one can assume web application architecture is an important part of the web app development scene. But Why?
There are various reasons or in other words, various benefits offered by modern web application architecture. Let’s explore
Scalability
It allows applications to handle increasing numbers of users and data without compromising performance.
By designing the web application architecture to be scalable, web applications can seamlessly adapt to varying traffic loads.
Maintainability
A well-designed web application architecture facilitates easier code maintenance and updates, reducing development time and costs.
It enables app developers to make changes to specific components without affecting the entire application.
Performance
Properly structured architecture optimizes load times and overall performance for end-users. Faster load times and smooth interactions enhance the user experience.
Security
A robust architecture helps to implement security measures to safeguard against threats and vulnerabilities.
Moreover, security considerations should be an integral part of the architectural design.
Modularity
It allows app developers to break down the application into smaller, manageable components, making it easier to build and maintain.
Moreover, modularity fosters code reusability and easier collaboration among development teams.
And with this out of the way, it’s time to look at how web application architecture work in the section below.
How Does Web Application Architecture Work?

Web application architecture typically follows a client-server model. And if you are wondering how these modern web application architecture work, here’s how:
When a user accesses a web application, the client (usually a web browser) sends requests to the server.
The server processes these requests and responds with the necessary data or resources to be displayed on the client side. And this process involves multiple components working together cohesively.
Moreover, the client-side components include the User Interface (UI), which comprises the visual elements and layout that users interact with, and Client-Side Logic, which is JavaScript code that runs on the user’s browser and handles user interactions and data manipulation.
On the server side, we have the Web Server, which receives and processes client requests, fetching data from databases or external APIs. The Application Server handles the business logic and processes data before sending it back to the client. Lastly, the Database stores and retrieves application data.
Communication between the client and server occurs over HTTP/HTTPS protocols, and RESTful APIs are often used to enable data exchange between applications.
So, this is how the web application architecture work, and with this out of the way, we are going to discuss the components of web app architecture in the section below.
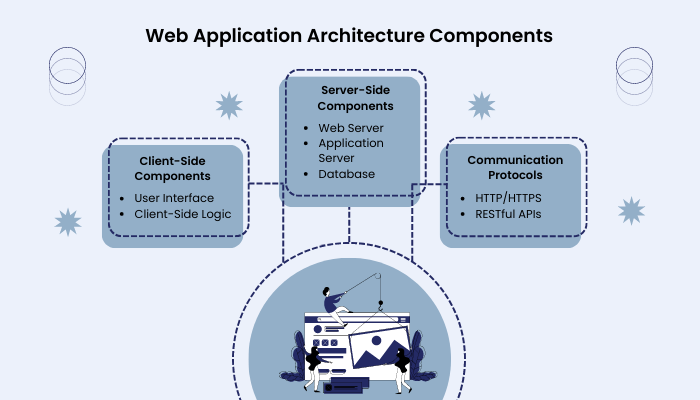
Web Application Architecture Components

Wondering what are the different components of web application architecture? Well, wonder no more because we shall be discussing just that in this section of the blog.
With this being said, let’s get right into it:
Client-Side Components:
User Interface (UI)
The UI encompasses the visual elements, design, and layout that users interact with. This includes HTML for structuring content, CSS for styling, and JavaScript for interactivity.
Client-Side Logic
JavaScript code runs on the user’s browser and handles various user interactions, such as form validation, data manipulation, and dynamic content loading.
Server-Side Components:
Web Server
The web server receives client requests, processes them, and returns responses. It handles routing, serves static files, and communicates with the application server and databases.
Application Server
The application server is responsible for the application’s core logic and processing. It interacts with databases, external APIs, and other services to fulfill client requests.
Database
The database is where the application stores and retrieves data. It could be a relational database, NoSQL database, or a combination of both, depending on the application’s requirements.
Communication Protocols:
HTTP/HTTPS
The Hypertext Transfer Protocol (HTTP) and its secure version (HTTPS) are the standard communication protocols used for transferring data between clients and servers over the internet.
RESTful APIs
Representational State Transfer (REST) is a set of rules for building scalable and stateless APIs that enable data exchange between applications. RESTful APIs are widely used in modern web application architectures.
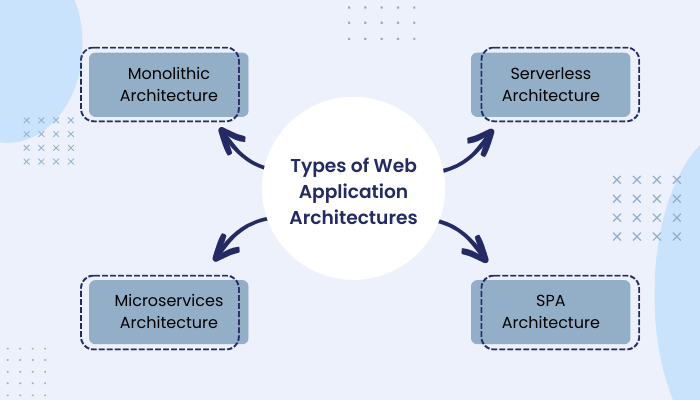
Types of Web Application Architectures

Now that you know the different component that goes behind web application architecture, it’s time to look at the different types of web app architecture.
These are, as mentioned below:
Monolithic Architecture
In this traditional approach, all application components are tightly integrated into a single codebase.
Although simple to develop, monolithic architectures can become difficult to scale and maintain as the application grows.
Monolithic web application architecture often leads to challenges like codebase complexity, lack of modularity, and longer development cycles.
Microservices Architecture
This modern web application architecture approach divides the application into smaller, independent services, each responsible for specific functionalities.
Microservices allow for easier scalability, flexibility, and technology stack diversity.
Each microservice can be developed, deployed, and scaled independently, promoting better team collaboration and making it easier to adopt new technologies.
Serverless Architecture
Also known as Function as a Service (FaaS), serverless architecture focuses on executing individual functions triggered by events.
In this web application architecture, web app developers do not have to manage servers directly, which simplifies deployment and maintenance.
Serverless architecture is highly scalable, cost-effective, and well-suited for event-driven applications.
Single-Page Application (SPA) Architecture
Lastly, SPAs load a single HTML page and dynamically update the content as users interact with the application.
They offer a smoother user experience, as only the necessary data is fetched from the server, reducing page reloads. SPAs are often built using frameworks like React, Angular, or Vue.js.
Layers of Modern Web Application Architecture
Did you know that there are different layers in web application architecture?
Well, now you do. And in this section of the blog, we shall be discussing the layers in detail. Therefore, with this being said, let’s get right into it:
Presentation Layer
The presentation layer is responsible for the user interface and how the application interacts with users.
Moreover, it includes client-side components like the User Interface (UI) and Client-Side Logic (JavaScript).
Application Layer
The application layer contains the business logic and application processing.
It is managed by the application server and handles tasks like data processing, authentication, and handling user requests.
Data Layer
The data layer manages data storage, retrieval, and manipulation. It includes the database and any external APIs used to access data.
Each layer communicates with the others through well-defined interfaces, promoting modularity and allowing for independent development and maintenance.
With this out of the way, let’s look at 3-tier and 4-tie web application architecture in the section below.
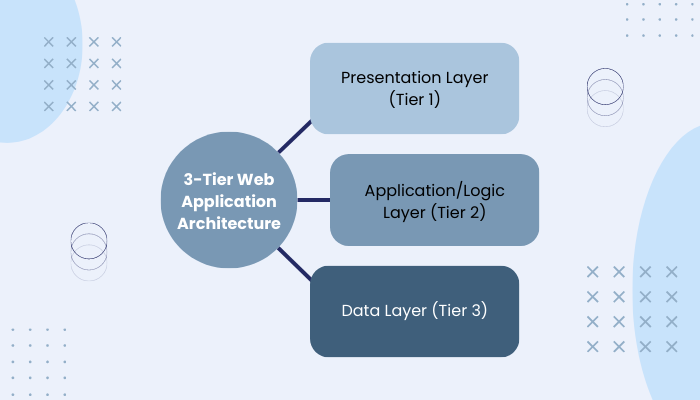
3-Tier Web Application Architecture

In 3-tier architecture, the application is divided into three logical layers, each responsible for specific functions:
Presentation Layer (Tier 1)
This is the topmost layer that deals with the user interface and user interactions. It includes web pages, forms, and components that users directly interact with.
In addition, the presentation layer is responsible for rendering the data from the application’s backend and sending user inputs back to the server.
Application/Logic Layer (Tier 2)
The middle layer is the application layer, also known as the business logic layer. It processes and handles user requests received from the presentation layer.
This layer contains the application’s business rules, data validation, and other application-specific logic. It communicates with the data layer to retrieve and store data.
Data Layer (Tier 3)
The data layer is the bottommost layer, responsible for managing the application’s data storage and retrieval.
It typically involves a database or data storage system where the application’s data is stored. The data layer receives and processes data manipulation requests from the application layer and returns data to be displayed in the presentation layer.
Advantages of 3-Tier Architecture

Separation of concerns: Each layer has its own responsibilities, making the application easier to manage and maintain.
Scalability: Components can be scaled independently to handle varying loads on different layers.
Reusability: Business logic can be reused across multiple presentation interfaces.
Enhanced security: The separation of layers adds an additional security layer, protecting sensitive data.
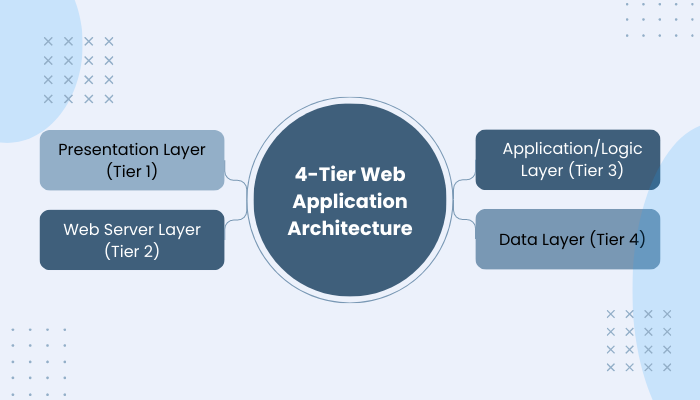
4-Tier Web Application Architecture

The 4-tier architecture builds upon the 3-tier architecture by introducing an additional layer:
Presentation Layer (Tier 1)
Same as in the 3-tier architecture, responsible for handling user interactions and rendering the user interface.
Web Server Layer (Tier 2)
The web server layer acts as an intermediary between the presentation layer and the application server. It handles web-related tasks such as HTTP requests, load balancing, and caching. This layer can also serve static content directly to users, reducing the load on the application server.
Application/Logic Layer (Tier 3)
This layer remains the same as in the 3-tier architecture. It processes user requests, applies business logic, and interacts with the data layer to retrieve and store data.
Data Layer (Tier 4)
The data layer in the 4-tier architecture is dedicated to managing the database or data storage system. It handles data storage, retrieval, and related operations, as in the 3-tier architecture.
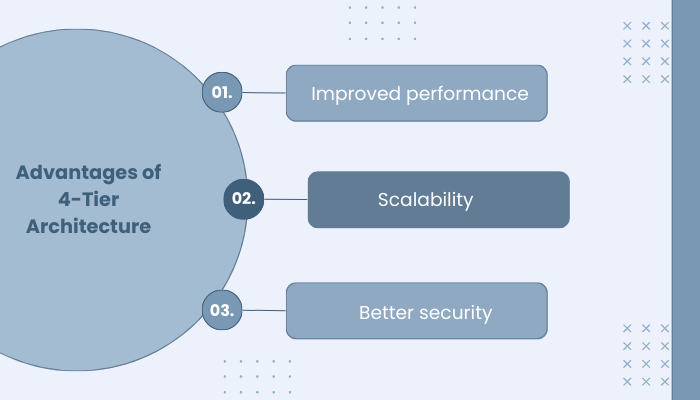
Advantages of 4-Tier Architecture
Improved performance: The web server layer can offload some tasks from the application server, leading to better overall performance.
Scalability: The presence of a dedicated web server layer allows for more efficient resource allocation and scaling.
Better security: The web server layer can implement security measures like SSL termination and access control, adding an extra layer of security.
Both 3-tier and 4-tier architectures have their strengths and are suitable for different types of applications. The choice between them depends on factors like application complexity, performance requirements, scalability needs, and budget constraints.
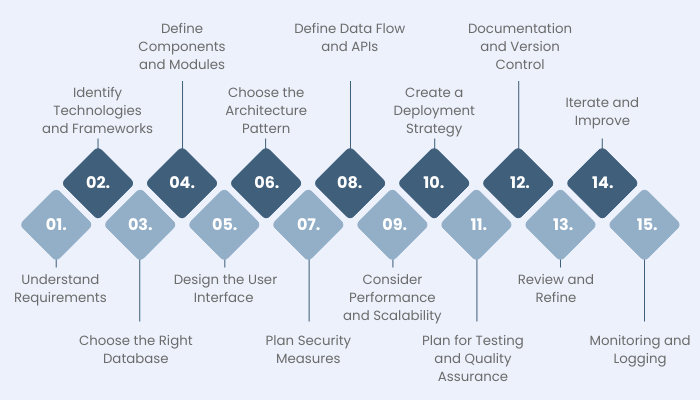
How To Design Custom Web Application Architecture?

Designing custom web application architecture requires careful planning and consideration of various factors.
Here’s a detailed process, written in the second person, to guide you through the steps:
1. Understand Requirements
Before diving into the architecture design, thoroughly understand the requirements of your web application.
Discuss with stakeholders, including clients, users, and developers, to gather all necessary information about functionality, performance, security, scalability, and budget.
All in all, research well before you get into development.
2. Identify Technologies and Frameworks
Based on the requirements, research and identify suitable technologies, programming languages, and frameworks.
Consider factors like ease of development, community support, scalability, and integration capabilities.
3. Choose the Right Database
Select an appropriate database management system (DBMS) that aligns with the application’s data requirements.
Consider factors like data volume, relational vs. NoSQL, transactional needs, and data consistency.
4. Define Components and Modules
As we discussed there are different components in web application architecture.
Thus, what you need to do in this step is, break down your application into smaller components and modules.
This modular approach helps with organization, maintenance, and code reusability. Map out how these components will interact with each other.
5. Design the User Interface (UI)
Create wireframes and prototypes to visualize the user interface.
Moreover, you should ensure the UI is intuitive, responsive, and provides a seamless user experience across various devices.
6. Choose the Architecture Pattern
Decide on an appropriate architectural pattern based on your application’s needs. Common patterns include MVC (Model-View-Controller), MVVM (Model-View-ViewModel), and Microservices.
And then select the one that best fits your application’s complexity and scalability requirements.
7. Plan Security Measures
In this step, you need to identify potential security risks and plan security measures to protect your web application from common threats like SQL injection, cross-site scripting (XSS), and cross-site request forgery (CSRF).
Implement authentication and authorization mechanisms.
8. Define Data Flow and APIs
Here you work with developers to map out the data flow within the application and design clear and well-documented APIs (Application Programming Interfaces) for communication between different components. Follow RESTful API principles for better scalability and ease of integration.
9. Consider Performance and Scalability
Address performance bottlenecks early in the design phase.
Plan for horizontal scalability by designing stateless components and using load balancers to distribute traffic.
Moreover, consider caching mechanisms to optimize performance.
10. Create a Deployment Strategy
Decide on your deployment strategy, whether it’s on-premises, cloud-based, or a hybrid approach.
Select a reliable hosting provider and configure your servers to ensure high availability and fault tolerance.
11. Plan for Testing and Quality Assurance
Establish a testing strategy, including unit testing, integration testing, and end-to-end testing.
Implement continuous integration and continuous deployment (CI/CD) pipelines to automate testing and deployment processes.
12. Documentation and Version Control
Maintain thorough documentation of your web application architecture, APIs, and dependencies.
Use version control systems like Git to track changes and collaborate with other developers effectively.
13. Review and Refine
Involve your development team in reviewing the architecture design. Gather feedback and make necessary refinements to address any potential issues or optimizations.
14. Iterate and Improve
Remember that web application architecture is not a one-time process. Continuously evaluate the performance, security, and user experience of your application.
Be prepared to iterate and improve the architecture as your application evolves and grows.
15. Monitoring and Logging
Lastly, it’s time to implement monitoring and logging mechanisms to track the application’s health and performance in real time. This helps you identify and resolve issues proactively.
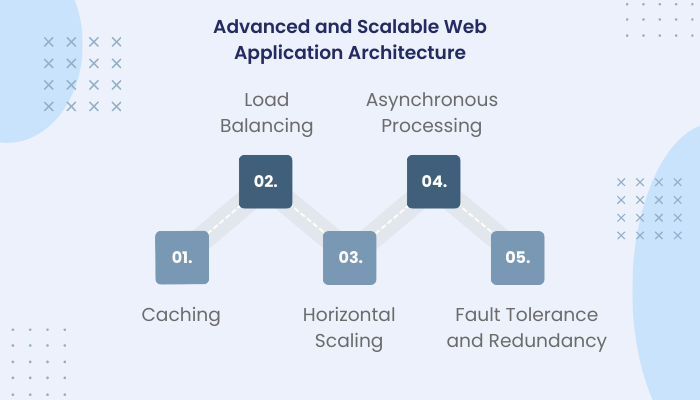
Advanced and Scalable Web Application Architecture

Want an advanced web application that is also scalable? Well, here are some things that you should look into if you are going for modern web application architecture.
Caching
Implementing caching mechanisms like Content Delivery Networks (CDNs) or in-memory caches can improve performance and reduce server load.
Caching frequently accessed data can significantly decrease the time taken to fetch data from the server.
Load Balancing
Distributing incoming traffic across multiple servers helps prevent overload and ensures high availability.
Moreover, load balancers can intelligently distribute requests to different servers based on factors like server health and current load.
Horizontal Scaling
Horizontal scaling involves adding more servers to the application to handle increased user demand. This approach is especially important for web applications experiencing rapid growth.
Asynchronous Processing
Employing message queues and workers to handle time-consuming tasks separately from the main application flow can improve responsiveness. For example, handling file uploads or sending emails asynchronously can enhance the user experience.
Fault Tolerance and Redundancy
Designing the architecture to be fault-tolerant and redundant ensures that the application remains operational even if some components fail. Techniques like distributed databases and redundant data centers can contribute to fault tolerance.
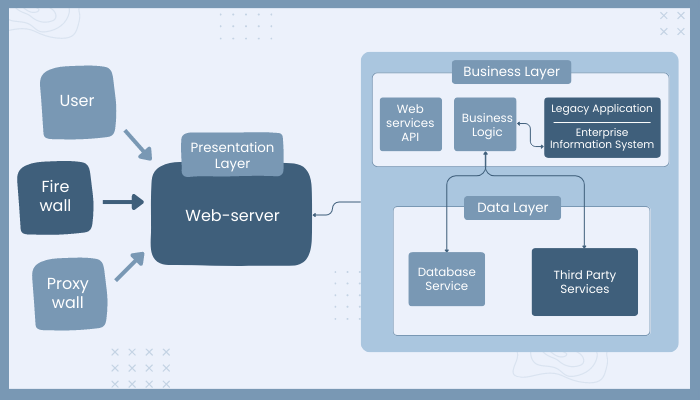
Web Application Architecture Diagram

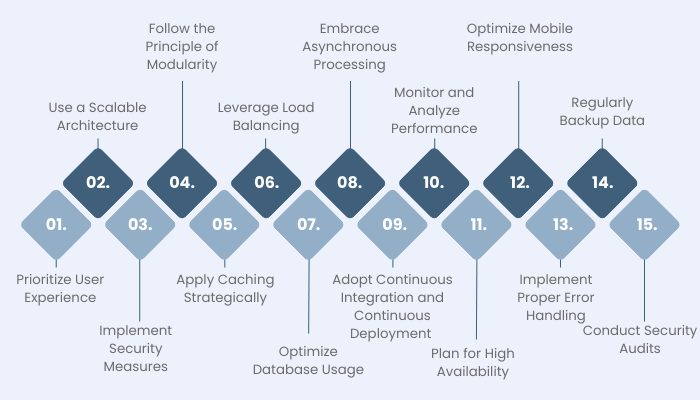
Web Application Architecture Best Practices

Lastly, let’s look at some of the best practices you should follow when dealing with web application architecture.
Therefore, with this being said, let’s get right into it:
· Prioritize User Experience
Always put user experience first when designing your web application architecture. Ensure that the User Interface (UI) is intuitive, responsive, and visually appealing. Minimize load times by optimizing assets and leveraging techniques like lazy loading to prioritize essential content.
· Use a Scalable Architecture
Plan for scalability from the outset. Choose an architecture that allows you to add resources and handle increased user demand without significant disruptions. Microservices architecture is an excellent choice for achieving scalability, as it enables independent scaling of individual services.
· Implement Security Measures
Security should be a top priority in web application architecture. Use secure communication protocols (HTTPS) to protect data during transmission. Implement authentication and authorization mechanisms to ensure that users access only the appropriate data and features. Regularly update libraries, frameworks, and dependencies to address security vulnerabilities.
· Follow the Principle of Modularity
Adopt a modular design approach to break down the application into smaller, reusable components. This enhances maintainability, allows for easier debugging, and enables parallel development by different teams.
· Apply Caching Strategically
Implement caching mechanisms to reduce load times and server load. Use Content Delivery Networks (CDNs) to cache static assets closer to the users, improving overall performance. Employ in-memory caching for frequently accessed data to minimize database queries.
· Leverage Load Balancing
Use load balancing techniques to distribute incoming traffic across multiple servers. This ensures that no single server is overwhelmed and helps maintain high availability and responsiveness.
· Optimize Database Usage
Design the database schema carefully to avoid performance bottlenecks. Index frequently queried fields, use appropriate data types, and employ database connection pooling to improve database performance.
· Embrace Asynchronous Processing
Utilize asynchronous processing for time-consuming tasks, such as sending emails or processing large data uploads. Message queues and workers can handle these tasks separately from the main application flow, improving overall responsiveness.
· Adopt Continuous Integration and Continuous Deployment (CI/CD)
Automate the testing, integration, and deployment processes to ensure frequent, reliable updates. CI/CD practices enable faster development cycles and reduce the chances of introducing bugs or issues.
· Monitor and Analyze Performance
Regularly monitor your web application’s performance to identify potential bottlenecks or issues. Use monitoring tools to track server load, response times, and error rates. Analyze the data to optimize performance and user experience continually.
· Plan for High Availability
Design the architecture with redundancy and failover mechanisms to ensure high availability. Use multiple data centers or cloud regions to mitigate the risk of service outages.
· Optimize Mobile Responsiveness
Ensure that your web application is responsive and user-friendly across various devices and screen sizes. Test thoroughly on different devices to guarantee a seamless user experience.
· Implement Proper Error Handling
Handle errors gracefully to provide users with informative error messages and prevent potential security risks. Log errors for debugging purposes and to gain insights into possible areas of improvement.
· Regularly Backup Data
Back up your data regularly to protect against data loss due to hardware failures or other unforeseen circumstances. Automated backups are a convenient way to ensure data integrity.
· Conduct Security Audits
Perform regular security audits to identify and fix potential vulnerabilities. Employ penetration testing to simulate attacks and evaluate the application’s security posture
Conclusion
Web application architecture plays an important role in web app development. In this guide, we discussed all you need to know about the same. Now, if you need help with the implementation of web application architecture or development, it’s highly recommended that you consult a web development company.
FAQ
It is crucial for the scalability, maintainability, performance, and security of web applications.
Components include client-side (UI, JavaScript) and server-side (web server, application server, database) elements.
Layers consist of presentation (UI), application (business logic), and data (storage) layers.
Adopt a scalable architecture like microservices, use load balancing, and plan for horizontal scaling.
Optimize assets, leverage caching, use asynchronous processing, and continuously monitor and analyze performance.
Security is vital for protecting user data, preventing attacks, and maintaining trust in the application.
Modularity promotes maintainability, code reusability, and easier collaboration among developers.
Implement redundancy, and failover mechanisms, and use multiple data centers or cloud regions.
CI/CD automates testing, integration, and deployment, enabling faster development cycles and reliable updates.
Ensure mobile responsiveness by testing across various devices and screen sizes.
Proper error handling provides users with informative messages and prevents security risks.
Security audits help identify and fix vulnerabilities, ensuring the application’s security posture.
A18: Yes, web application architecture is an ongoing process, and continuous improvement and optimization are essential for staying current with changing requirements and technologies.

Niketan Sharma is the CTO of Nimble AppGenie, a prominent website and mobile app development company in the USA that is delivering excellence with a commitment to boosting business growth & maximizing customer satisfaction. He is a highly motivated individual who helps SMEs and startups grow in this dynamic market with the latest technology and innovation.
Table of Contents













No Comments
Comments are closed.