The mobile app tech stack is the single most important thing in app development.
However, this is something that not everyone is all that familiar with. And that’s why people ask questions like:
What is the mobile app technology stack?
Why is it important
What’s the best tech stack?
And so on.
Well, if you are someone who is new to the concept of mobile application tech stack, this blog is for you.
Here, you’ll learn all you need to know about tech stack, including examples, tech stack meaning, common tech stack, and how to choose the right one.
Therefore, with this being said, let’s get right into it:
What is Tech Stack?
Let’s answer the most important question first; what is the mobile app tech stack
Mobile app tech stack refers to the set of technologies and tools used to build a mobile application.
Just like the mobile app tech stack, there is a technology stack for web apps, progressive web apps, websites, and so on.
As such, a tech stack is made up of multiple layers or what we call components. Let’s discuss them below
Components of Mobile App Tech Stack

Tech stack mobile apps can be divided into four different components. These are, as mentioned below:
Frontend Tech Stack
To create the front end of the mobile app, you need technology. And this technology is known as frontend tech stack or just frontend stack.
It is used to write code for client-side and create UI/UX Design. Therefore, it covers technologies like HTML, CSS, & JavaScript.
Backend Tech Stack
The backend is the part of the app that handles all the server-side stuff, including data. And the backend tech stack is used to create it.
In the case of the mobile app, the backend stack has programming languages like Python, Ruby, or Java. On the other hand, web frameworks including Django or Rails.
Moving on to DB Management System includes MySQL or PostgreSQL.
Platform
It goes without saying that a mobile app development platform is one of the most important things. The reason is that iOS and Android have different tools and programming languages specifically designed for them.
Hosting
Once the app is developed, it needs to be hosted. And for that, we need a hosting environment that will run on the server side. This can be dealt with by using services like Linux, Apache, and Amazon Web Services AWS.
So, with this out of the way, we shall be looking for the popular tech stack for mobile app development in the next section of the blog.
Popular Mobile App Tech Stack
Mobile app tech stack comes in all shapes and sizes. However, there are some more popular than others. And that’s what leads to debates like MEAN Stack vs MEAN Stack.
In any case, let’s go through different mobile app tech stacks.
MERN Stack
- MongoDB NoSQL database that stores data in a flexible, JSON-like format.
- jsA web application framework for Node.js that simplifies the creation of robust APIs and web services.
- ReactA JavaScript library for building user interfaces. It allows for efficient rendering and updates of UI components.
- jsA runtime environment that allows JavaScript to be executed outside the web browser, enabling server-side development.
MEVN Stack
- MongoDB NoSQL database for flexible data storage.
- jsA web application framework for Node.js that simplifies server-side development.
- jsA progressive JavaScript framework for building user interfaces. It focuses on simplicity and ease of integration.
- jsA runtime environment for executing JavaScript on the server side.
LAMP Stack
- LinuxAn open-source operating system that forms the foundation of the LAMP stack.
- ApacheA web server software that handles HTTP requests and serves web pages.
- MySQL popular open-source relational database management system for storing structured data.
- PHPA server-side scripting language that is often used for web development. It generates dynamic web content and interacts with the database.
LAMP Stack
- MongoDB: is a NoSQL database that uses a flexible, JSON-like document structure for data storage
- jsExpress.js is a minimalistic web application framework for Node.js
- AngularAngular is a powerful front-end framework developed and maintained by Google
- jsNode.js is a JavaScript runtime environment that allows developers to run JavaScript code outside of the browser
As you might have guessed, mobile app tech stacks highly differ based on the platform. So, let’s see the tech stack for different platforms in the section below
Mobile App Tech Stack Based On Platform
Whether you want to develop an Android app, iOS app, cross-platform app, or something different like a wearable solution, there’s a tech stack for everything.
In this section of the blog, we shall be discussing the Mobile app tech stack for different platforms.
Tech Stack For Android App
Android app development platform is one of the most popular out there. It is used by more than 75% of smartphone users and thus a popular choice for app development.
Speaking of which, here’s the Android app development tech stack
Programming Language
- Java
- Kotlin (officially supported by Android)
Development Tools
- Android Studio (official IDE for Android development)
UI Framework
- Android SDK (XML-based layout files and UI components)
Libraries and Framework
- Android Jetpack (collection of libraries for building Android apps)
Retrofit HTTP client for networking
- Gson for JSON parsing
- Glide for image loading
- Room for local database storage
- Firebase for backend services
- Dagger for dependency injection
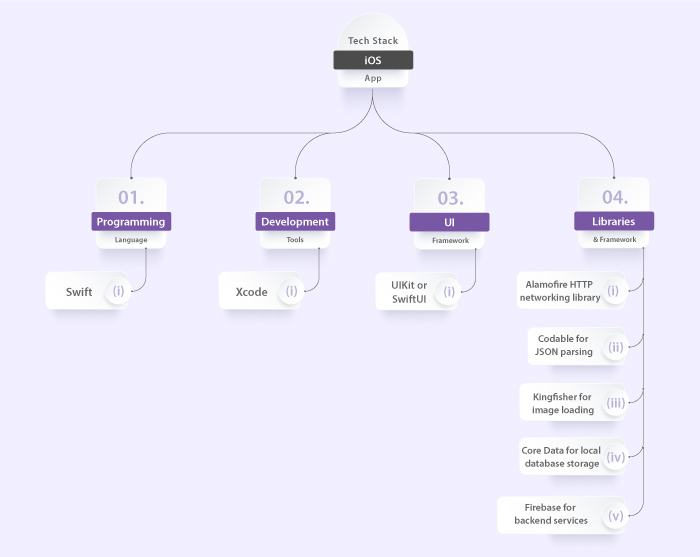
Tech Stack For iOS App

While Android app development is popular, iOS apps aren’t too far behind.
In fact, it is iOS app development that generates far better revenue. Consequently, a lot of people want to know about the tech stack for iOS apps.
Programming Language
- Swift (officially supported by Apple for iOS development)
Development Tools
- Xcode (official IDE for iOS development)
UI Framework
- UIKit or SwiftUI (official UI frameworks for iOS)
Libraries and Framework
- Alamofire HTTP networking library
- Codable for JSON parsing
- Kingfisher for image loading
- Core Data for local database storage
- Firebase for backend services
- Dependency Managers like Cocoapods or Swift Package Manager.
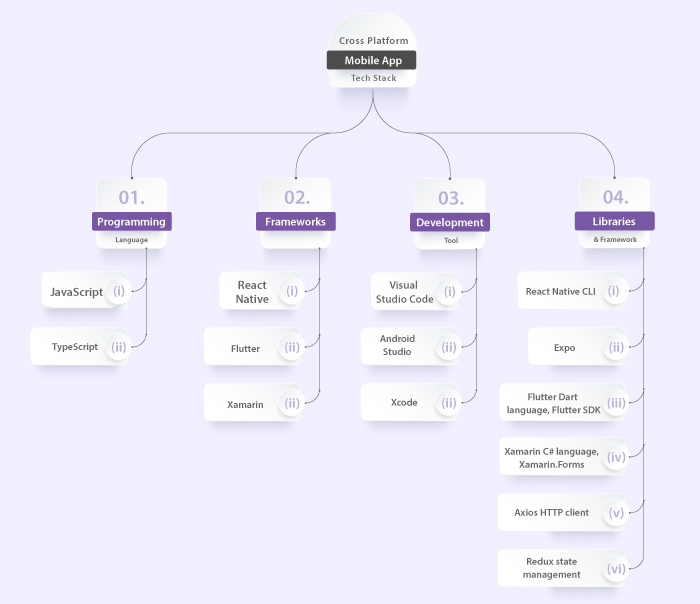
Cross Platform Mobile App Tech Stack

Can’t choose between iOS and Android? Well, you should go with cross-platform app development. Here’s the mobile app tech stack for cross-platform app
Programming Languages
- JavaScript
- TypeScript
Frameworks
- React Native
- Flutter
- Xamarin
Development Tool
- Visual Studio Code
- Android Studio
- Xcode depending on the chosen framework
Libraries and Frameworks
- React NativeReact Native CLI
- Expo
- Flutter Dart language, Flutter SDK
- Xamarin C# language, Xamarin.Forms
- Axios HTTP client
- Redux state management
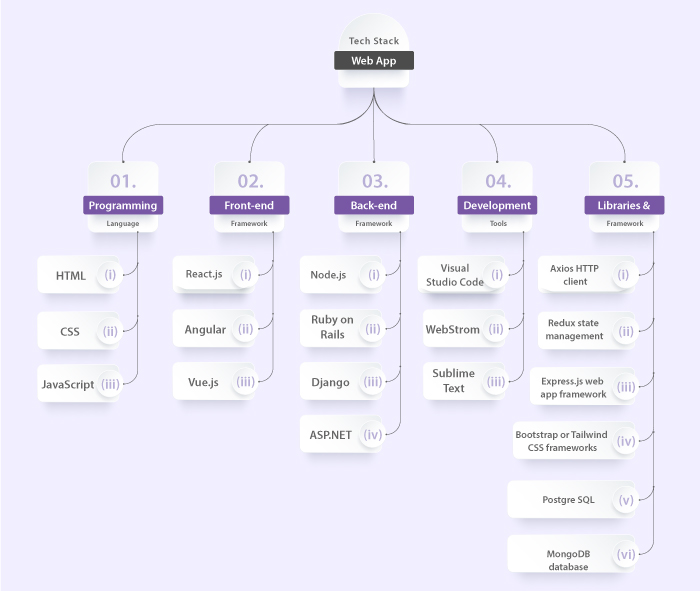
Best Tech Stack For Web App

Did you know that majority of the web users are on mobile phones? Well, now you do! For this exact, there are a lot of companies that are investing in web app development.
Programming Languages
- HTML
- CSS
- JavaScript
Front-end Frameworks
- js
- Angular
- js
Back-end Frameworks
- js
- Ruby on Rails
- Django
- NET
Development Tools
- Visual Studio Code
- WebStorm
- Sublime Text
Libraries and Frameworks
- Axios HTTP client
- Redux state management
- js Node.js web application framework
- Bootstrap or Tailwind CSS CSS frameworks
- PostgreSQL
- MongoDB databases
Progressive Web App Tech Stack
Another popular form of web app is, PWA.
Well, PWA is a popular for various reasons including it’s lighting fast speed and light weigh nature. And here’s a tech stack for PWA:
Programming Languages
- HTML
- CSS
- JavaScript
Front-end Frameworks
- js
- Angular
- js
Back-end Frameworks
- js
- Ruby on Rails
- Django
- NET
Development Tools:
- Visual Studio Code
- WebStorm
- Sublime Text
Libraries and Frameworks
- Service Workers: It enables offline capabilities
- IndexedDB: client-side storage
- Workbox: a library for managing PWA features
- PWA: Compat to add PWA support in older browsers
Tech Stack For App For Wearable
Today, your solution isn’t a complete solution if it doesn’t include a wearable app.
You see, after the popularization of wearable technology, these apps are being used more than ever. And if you are considering creating one, here’s the best tech stack for an app for wearable.
Programming Languages:
- For AppleWatch (watchOS): Swift is the recommended programming language for watchOS app development.
- For Android-based wearables (Wear OS): Java or Kotlin can be used for Wear OS app development.
Development Frameworks:
- For Apple Watch (watchOS): SwiftUI is the preferred framework for building user interfaces on watchOS.
- For Android-based wearables (Wear OS): Wearable Support Library and Google Fit APIs can be utilized to access wearable-specific features and integrate with Google Fit health tracking capabilities.
Mobile App Tech Stack Examples
There are a lot of people who want to develop a clone app after watching apps like Airbnb, Instagram, Cash App, Uber, and so on.
So, here’s the mobile app tech stack for popular apps in different niches:
| Mobile App | Programming Languages | Development Tools | UI Frameworks | Libraries and Frameworks |
| Airbnb Mobile App Tech Stack | Swift (iOS) Kotlin (Android) | Xcode (iOS), Android Studio (Android) | UIKit (iOS), Android SDK (Android) | React Native, Redux, React Navigation, Alamofire (iOS networking), Retrofit (Android networking), Firebase (backend services), Mapbox (map integration), Kingfisher (image loading), CoreData (local storage) |
| Amazon Mobile App Tech Stack | Swift (iOS) Java or Kotlin (Android) | Xcode (iOS), Android Studio (Android) | Android SDK (Android) | React Native, Redux, React Navigation, Alamofire (iOS networking), Retrofit (Android networking), Firebase(backend services), Glide (image loading), Room (local storage) |
| Spotify Mobile App Tech Stack | Swift (iOS), Kotlin | Xcode (iOS) Android Studio (Android) | UIKit (iOS), Android SDK (Android) | React Native, Redux, React Navigation, Alamofire (iOS networking), Retrofit (Android networking), Firebase (backend services), Kingfisher (image loading), Room (local storage) |
| Cash App Tech Stack | Swift (iOS) Kotlin (Android) | Xcode (iOS) Android Studio (Android) | UIKit (iOS) Android SDK (Android) | React Native, Redux, React Navigation, Alamofire (iOS networking), Retrofit (Android networking), Firebase (backend services), Glide (image loading), Room (local storage) |
| Netflix App Tech Stack | Swift (iOS) Kotlin (Android) | Xcode (iOS) Android Studio (Android) | UIKit (iOS) Android SDK (Android) | React Native, Redux, React Navigation, Alamofire (iOS networking), Retrofit (Android networking), Firebase (backend services), Glide (image loading), Room (local storage) |
| Uber Tech Stack | Swift (iOS) Kotlin (Android) | Xcode (iOS) Android Studio (Android) | UIKit (iOS), Android SDK (Android) | React Native, Redux, React Navigation, Alamofire (iOS networking), Retrofit (Android networking), Firebase (backend services), Mapbox (map integration), Kingfisher (image loading), Room (local storage) |
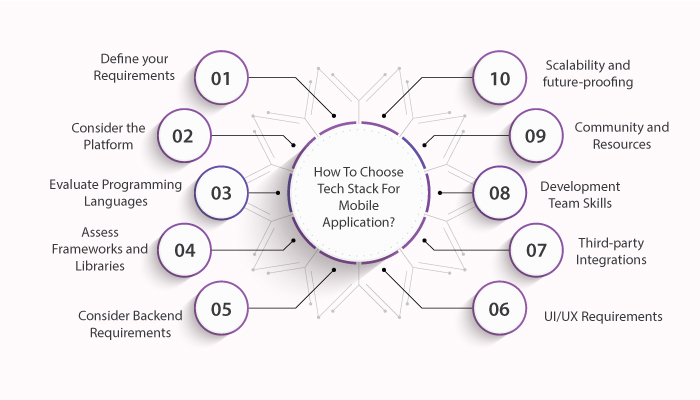
How To Choose Tech Stack For Mobile Application?

Now that you are well versed in the ways of mobile app tech stack, it’s time to see how you can select the best tech stack for mobile app development.
Here, we shall be going through the different factor that goes into choosing the right tech stack for your particular project.
1. Define your requirements
Start by clearly defining your project requirements.
This includes the app’s purpose, target audience, functionality, expected performance, as well as any specific platform or device compatibility requirements.
2. Consider the platform
Decide whether you want to build a native app iOS or Android or a cross-platform app compatible with multiple platforms.
Native apps offer better performance and access to platform-specific features, while cross-platform apps can save development time and effort. And it goes without saying there’s a cost difference too.
3. Evaluate programming languages
For native app development, consider Swift for iOS and Kotlin/Java for Android.
If you choose cross-platform development, popular options include React Native, Flutter, or Xamarin.
4. Assess frameworks and libraries
Research and compare different frameworks and libraries available for your chosen programming languages.
You should look for frameworks that have strong community support, regular updates, and a robust ecosystem of plugins and extensions.
5. Consider backend requirements
Determine if your mobile app requires a backend server for data storage, authentication, or real-time updates.
Research backend technologies that are compatible with your chosen frontend tech stack.
Common options include Node.js, Ruby on Rails, Django, or ASP.NET.
6. UI/UX requirements
Evaluate the design and user interface needs of your app.
Consider whether you need a pre-built UI framework or if you prefer a more customized UI. Frameworks like Material-UI, Bootstrap, or UIKit can simplify UI development.
7. Third-party integrations
Identify any third-party services or APIs such as payment gateways, social media integrations, or analytics tools that you need to incorporate into your app.
Ensure your chosen tech stack supports seamless integration with these services.
8. Development team skills
Assess the expertise and familiarity of your development team with different technologies.
Choosing a tech stack that aligns with your team’s skills can streamline development and provide better support.
9. Community and resources
Consider the size and activity of the developer community around your chosen tech stack.
A large community means more available resources, tutorials, and support forums that can help overcome challenges during development.
10. Scalability and future-proofing
Anticipate the long-term scalability and future requirements of your app. Ensure your chosen tech stack is flexible, easily maintainable, and can accommodate future updates, improvements, and new features.
So, what happens if none of the pre-set tech stack for mobile app fulfills your needs? Then you can create a tech stack of your own, let’s see how to do it.
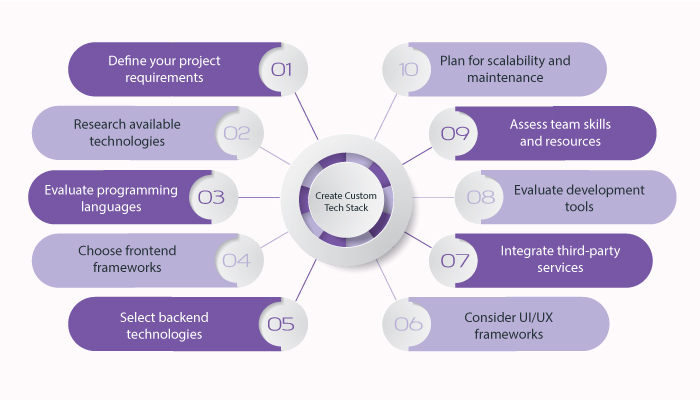
How To Create A Custom Tech Stack For Mobile App Development?

If you are going with a custom mobile app development, you might as well need a custom tech stack. So, how do you create one? Well, it’s not rocket science.
To create a custom tech stack of your own, here are the steps you need to follow:
Define your project requirements
Start by clearly defining the goals, scope, and specific requirements of your mobile app.
Research available technologies
Conduct thorough research to identify the programming languages, frameworks, libraries, and tools that are commonly used in mobile app development.
Evaluate programming languages
Assess the programming languages commonly used for mobile app development, such as Swift, Kotlin, Java, JavaScript, or C#.
Choose frontend frameworks
Select frontend frameworks that are compatible with your chosen programming languages.
Select backend technologies
Determine the backend technologies that will handle data storage, authentication, and business logic for your app.
Consider UI/UX frameworks
Choose UI/UX frameworks that can streamline the design and development process.
Integrate third-party services
Identify any third-party services or APIs that you need to integrate into your app, such as payment gateways, social media platforms, or analytics tools.
Evaluate development tools
Consider the development tools and IDEs Integrated Development Environments that are compatible with your chosen tech stack.
Assess team skills and resources
Evaluate the skills and expertise of your development team.
Choose technologies that align with their strengths and consider the availability of resources, tutorials, and community support to aid in development.
Plan for scalability and maintenance
Anticipate future scalability and maintenance needs.
Select technologies that are flexible, modular, and easily maintainable to accommodate future updates, enhancements, and feature additions.
Conclusion
Mobile app tech stack is important. In this blog, we discussed all you need to know about them including popular examples, and more. Now, if you have any doubts or want to learn more, it’s highly recommended that you consult an app development company.
FAQ
A tech stack refers to the combination of programming languages, frameworks, libraries, and tools used to develop a mobile application.
Choosing the right tech stack impacts the app’s performance, scalability, development speed, and overall user experience. It determines how well the app can handle future updates and integrations.
The main components typically include the programming language (e.g., Java, Kotlin, Swift), the mobile development framework (e.g., Flutter, React Native, Xamarin), and the backend infrastructure (e.g., Firebase, AWS, Node.js).
Key considerations include the target platform (iOS, Android, or both), developer expertise, performance requirements, library availability, and community support.
A mobile development framework provides pre-built components, tools, and libraries to streamline app development. It simplifies cross-platform development, code reuse, and accelerates the development process.
Some popular frameworks include Flutter (Dart), React Native (JavaScript), Xamarin (C#), and NativeScript (JavaScript/TypeScript).
The backend infrastructure handles server-side operations, such as data storage, authentication, push notifications, and API integrations. It ensures seamless communication between the app and the server.
Common backend options include Firebase (Google’s backend platform), Amazon Web Services (AWS), Microsoft Azure, Node.js (JavaScript runtime), and Django (Python framework).
Yes, when scalability is a concern, it’s important to choose a backend infrastructure that supports horizontal scaling, efficient database management, caching mechanisms, and serverless computing where applicable.
Besides choosing the right tech stack, other factors like intuitive design, responsive UI, efficient data handling, and thorough testing are crucial for delivering a smooth user experience.
While it’s possible to change the tech stack mid-development, it can be time-consuming, costly, and may require rewriting significant portions of code. Therefore, it’s best to carefully consider the tech stack at the beginning of the project.

Udai Singh is a senior content writer with over 6 years of experience in creating content for FinTech, eWallet, EdTech, and App Development. He is an expert in simplifying complex concepts and creating engaging content that resonates with the audience.
Table of Contents














No Comments
Comments are closed.