Do you want to build react native app? Join the line.
It is second-most popular framework for mobile app development in the world. In fact, more than 40% of the market share is dominated by react native framework. To cope with the crazy demand, there are more than 1.6 react native developers across the globe.
So, you know, when it comes to app development, it is one of the first and most popular choice. Therefore, if you are someone who wants to create a mobile app or have a project in mind, you should definietly explore react native app development.
In this blog, we shall be discussing all about it, including overview, reasons to choose react native, cost, popular apps made on react native and so on. With this being said, let’s get right into it:
React Native App Development: Overview

So, what is react native?
React Native is a popular open-source mobile application development framework created by Facebook. It allows developers to build mobile applications for iOS and Android platforms using a single codebase.
Moreover, this framework is based on React, a popular JavaScript library used to build user interfaces. This technology allows developers to use the same code for both iOS and Android applications, which reduces development time and costs.
One of the biggest advantages of React Native App Development is that it provides a native-like experience to users. This is because it uses native components instead of web components, which makes the application faster and more responsive. And this is also the reason why a lot of people want to build react native app.
Moving on, react native also has a large and active community, which means that developers can find plenty of support and resources. Additionally, the framework is constantly updated, which ensures that it remains relevant and up-to-date with the latest technologies.
Now that you know react native is, let’s look at the reason to choose react native app development.
Which language is used in React Native?
React Native uses JavaScript as its primary language. Specifically, it uses a version of JavaScript called JSX that allows developers to write HTML-like code in their JavaScript files.
Popular Examples of React Native App Development

Finding it hard to decide whether or not to build react native app? Well, let’s discuss some of the popular react native apps. This might give some idea of framework’s capacity. These are, as mentioned below:
These are just a few examples of the many apps that have been developed using React Native. The platform’s flexibility and ease of use make it a popular choice for many developers and companies.
Is there a difference between React and React Native?
Yes, there is a difference between React and React Native. React is a JavaScript library for building user interfaces, while React Native is a framework for building mobile apps. While both use the same underlying principles, React Native is specifically designed for mobile app development and includes features that are not present in React.
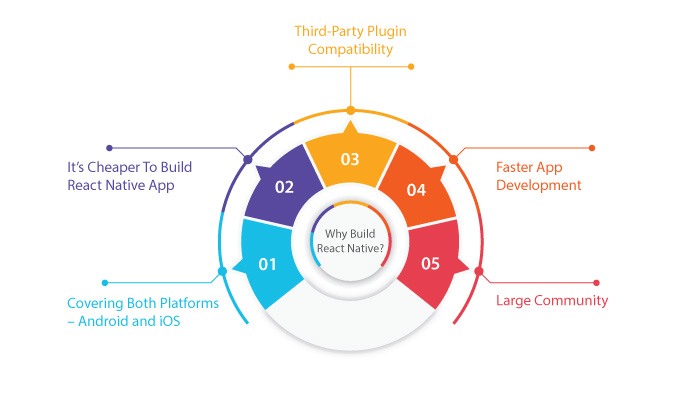
Why Build React Native App?

People often wonder why they should hire react native developers to build a react native app. Being one of the best mobile app development technology, there are various reason to use this framework. Let’s discuss these reasons below:
1. Covering both platforms – Android and iOS
React Native is an open-source framework launched by Facebook in 2013. Its UI element is developed using JavaScript. Its UI elements can be reusable for other platforms as well. Initially React Native was available for iOS development only.
However, in later versions, it supported Android and other platforms as well like Windows, TvOS. In React Native all the UI elements are reusable and its code is easily portable to other platforms
This means you can use react native for hybrid app development services.
2. It’s Cheaper To Build React Native App
If you are going to develop Native applications for Android and iOS platforms then you need to hire desperate native developers for both platforms and as a result, it will cost you almost double. If you choose to react-native then the same code is portable to Android and iOS.
Moreover, this can save you almost half of the development cost. In React Native components are reusable and can be directly built from Native components, which gives the application a native look and feel.
This makes custom react native app development highly affordable. All in all, cost to hire react native app developer is much cheaper.
3. Third-party plugin compatibility
React Native offers third party plugins compatibility so we don’t have to rely on the provided components within the specific framework. You can add third-party SDKs or plugins as we do in native mobile application development for example.
If you want to integrate chat into your applications, then you can simply choose any third-party plugin available for chat applications like XMPP, Firebase, etc. Similarly, if you want to integrate Google maps into your mobile application, then you can simply use Google Map APIs and can integrate all the features offered by Google.
4. Faster App Development
People often ask, how long does it take to develop an app? Well with react native, it’s quick.
React Native is a powerful tool for app development. One of its key features is the hot reloading capability, which enables developers to see changes in the app quickly and easily. This saves a lot of time and effort as they don’t have to recompile the code.
Furthermore, React Native is built on top of React, a popular JavaScript library, which makes it easy to use for developers who are already familiar with React. Moreover, React Native allows developers to build apps for both iOS and Android platforms using a single codebase, which simplifies the development process and saves time.
All in all, React Native is a great choice for clients who want to build high-quality apps quickly and efficiently.
5. Large community
React Native has an incredibly vast and active community of developers that is constantly expanding, and as a result, there are an abundant amount of resources available for learning and troubleshooting.
This includes but is not limited to official documentation, third-party libraries, online forums, and social media groups to build react native apps. Whether you are a beginner or an experienced developer, there is always something new to learn from the React Native community.
By being a part of this community, you can benefit from the collective knowledge and skills of thousands of passionate developers who are dedicated to creating innovative and efficient mobile applications.
Cost To Build React Native App
So, how much does it cost to build react native app?
Well, react native app development cost depends on a lot of things, and we mean A LOT of things. This includes complexity, size, features, type of app, and so on.
In any case, the average cost ranges anywhere between $10,000 to $ 75,000. If you want more details about the same, it’s recommended that you consult a mobile app development company. They will be able to give you better cost estimation based on your project.
What’s the difference between React Native and Native apps?
When you speak of building an app with react native, people often compare it with native apps. So, to save you the time and trouble, let’s compare native apps with react native apps, below:
Cross-platform app developmentPlatform-specific app development
| React Native | Native Apps |
|---|---|
| Uses a single codebase for both iOS and Android | Requires separate codebases for iOS and Android |
| Easier and faster to develop and maintain | More difficult and time-consuming to develop and maintain |
| Large community and extensive documentation | Smaller community and less documentation |
| Limited access to native features | Full access to native features |
| Can have performance issues with complex animations or large amounts of data | Generally faster and more efficient |
| Debugging can be challenging due to more layers of abstraction | Debugging is generally easier |
| Managing dependencies can be complex | Managing dependencies is generally easier |
React Native App Development vs Other Frameworks
As it turns out, react native is not the only framework in the market In fact, there are quite alot. And this make alot of people ask, “should I build react native app or use another platform?”.
Well, let’s compare them head to head and see which one is the better one.
Should You Build React Native App Or Go With Swift?
Swift is a programming language used to develop native iOS apps. While Swift is powerful and provides access to all of the features of iOS, it can be more difficult to learn than React Native. React Native, on the other hand, is a framework that allows you to build cross-platform apps with a single codebase. This means you can develop both iOS and Android apps using the same code, making it easier and faster to develop and maintain your app.
Flutter Framework vs React Native
Flutter is a relatively new framework for building mobile apps that was developed by Google. Similar to react native, it allows you to build cross-platform apps with a single codebase. Flutter development uses the Dart programming language, which is similar to Java or JavaScript. While Flutter is a powerful framework, it is still relatively new, which means there are fewer resources available for developers than there are for React Native.
React Native vs Xamarin
Xamarin is another popular cross-platform app development framework. Like React Native, Xamarin allows you to build apps for both iOS and Android with a single codebase. Xamarin uses the C# programming language, which is similar to Java or JavaScript. While Xamarin can be a powerful platform, it can be more difficult to learn than React Native, and there are fewer resources available for developers.
React Native vs NativeScript
Both React Native and NativeScript are frameworks for building cross-platform mobile apps, but they have some key differences. React Native uses JavaScript and JSX, while NativeScript uses JavaScript or TypeScript. React Native is generally considered to be easier to learn and has a larger community, while NativeScript is considered to be more flexible and customizable.
Some Downsides of React Native App Development
While React Native is a popular choice for cross-platform app development, it does have some downsides to consider before you dedcide build react native app. Here are a few:
- Performance issues: While React Native is generally fast and efficient, it can have performance issues when dealing with complex animations or large amounts of data.
- Limited access to native features: While React Native provides access to many native features, there are some that are not available or require additional coding to use.
- Debugging can be challenging: Debugging React Native apps can be more challenging than debugging native apps, as there are more layers of abstraction involved.
- Dependency management can be difficult: Managing dependencies in a React Native app can be more complex than in a purely native app, as there are multiple platforms and libraries to consider.
Overall, while React Native is a powerful and popular platform for cross-platform app development, it’s important to consider these downsides and evaluate if they will be a challenge for your specific project.
Should You Build React Native App for Next Project?
You can build react native apps of all kind as it offers amazing flexibility. Let’s look at some of the popular app niche that goes well with react native app development.
- E-commerce App Like Etsy
- Business App Development
- OTT App Development
- Travel App Development
- Social Media App Like Instagram
The platform’s flexibility and ease of use make it a popular choice for many types of applications. However, it’s important to evaluate your specific needs and requirements before deciding if React Native is the right platform for your project.
Conclusion
So, if you are satisfied with this react native guide, and want to use the technology to build a cross-platform of your own, it is highly recommended that you consult a market leading react native app development company.
FAQ
React Native is a framework for building native mobile apps using JavaScript and React. It allows developers to write code once and deploy to both iOS and Android, saving time and resources.
React Native provides several benefits, including:
- Faster development time
- Cross-platform compatibility
- Strong performance
- Access to native APIs
- Large and active community
To get started with React Native, you will need:
- A code editor such as Visual Studio Code
- Node.js and npm installed on your computer
- The React Native command-line interface (CLI) installed globally
- Xcode and/or Android Studio for building and testing your app on a device or emulator

Niketan Sharma is the CTO of Nimble AppGenie, a prominent website and mobile app development company in the USA that is delivering excellence with a commitment to boosting business growth & maximizing customer satisfaction. He is a highly motivated individual who helps SMEs and startups grow in this dynamic market with the latest technology and innovation.
Table of Contents












No Comments
Comments are closed.