If you are looking to create dynamic and engaging graphical user interfaces GUIs using the power of Python GUI Application?
Python is a well-known programming language around the world and its popularity is continuously growing day by day. The Python GUI application development is a skill that can set you apart.
As graphical user interfaces are one of the most important parts of any web application. As people are more likely to abandon the website with poor user experience. The same goes with Python applications, novice Python programmers after mastering the basics of Python experiments with GUI. That is when they know the importance of GUI frameworks.
Whether you are a seasoned developer or just embarking on your programming journey, understanding the best practices for building Python GUI applications can make a significant difference in the usability and success of your software.
Moreover, Python GUI applications have become an integral part of modern software development. Tkinter is the most popular Python GUI framework.
From sleek and intuitive desktop applications to interactive data visualization, Python’s versatility empowers developers to bring their creative idea to life with elegance and efficiency.
However, navigating the vast landscape of GUI development can be a daunting task without proper guidance. Kivy is a newer Python GUI framework that is designed for mobile and touch-based devices.
So without further ado, let’s dive into the blog and discover the Python GUI application journey.
What is Python GUI Application?

Python Gui application development refers to the creation of graphical user interfaces using the Python programming language. It provides several libraries and frameworks that facilitate the development of GUI applications, making it easier for developers to design and implement interactive and visually appealing user interfaces.
In addition to this, it is a visual way for users to interact with a computer program or software application. It provides a more intuitive & user-friendly approach to interacting with complex systems compared to traditional command line interfaces.
Moreover, it typically consists of graphical elements such as windows, buttons, menus, text fields, and images. This allows users to perform tasks by clicking, typing, or dragging elements using a mouse or touch screen.
Today we cannot image computers without GUIs with this let’s look at the journey of GUIs.
History of GUIs

The history of GUIs (Graphical User Interfaces) can be traced back to the early 60s when computer scientists began to explore ways to make computers more accessible to users.
One of the earliest examples of GUIs was the Sketchpad system developed by Ivan Sutherland at the University of Utah in 1963. It allowed users to create and manipulate graphical objects on a screen using a light pen.
In the 1970s, several other GUI systems were developed, including the Xerox, Alto, the Lisa, and Macintosh. With these systems introduced many of the features that are now common in GUIs such as windows, icons, menus, and mouse.
However, the Python GUI application development was a major breakthrough in the history of computing. Today, GUIs are used almost in every computer, smartphone, and desktop.
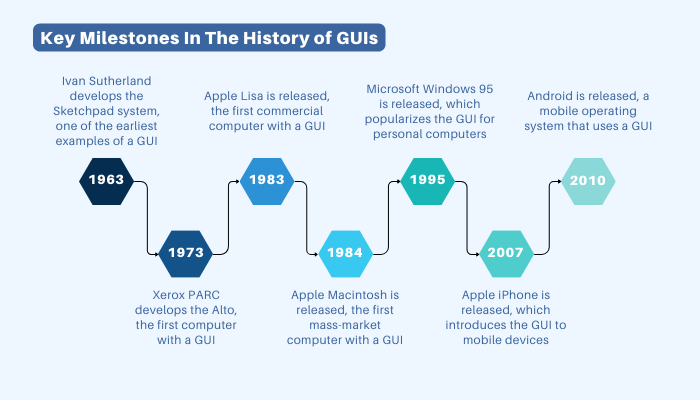
Here are some key milestones in the history of GUIs:
- 1963: Ivan Sutherland develops the Sketchpad system, one of the earliest examples of a GUI.
- 1973: Xerox PARC develops the Alto, the first computer with a GUI.
- 1983: Apple Lisa is released, the first commercial computer with a GUI.
- 1984: Apple Macintosh is released, the first mass-market computer with a GUI.
- 1995: Microsoft Windows 95 is released, which popularizes the GUI for personal computers.
- 2007: Apple iPhone is released, which introduces the GUI to mobile devices.
- 2010: Android is released, a mobile operating system that uses a GUI.
How GUI works?

GUIs work by using a graphical toolkit. A graphical toolkit is a library of code that provides the basic building blocks for creating GUIs.
Some popular graphical toolkits for Python include Tkinter, PyQt, PySide2, Kivy, and WxPython.
To create a GUI using a graphical toolkit, you first need to import the toolkit into your Python code. Once you have imported the toolkit, you can create a window.
The window is the main container for all of the other elements in your GUI. Once you have created a window, you can add widgets to it. Widgets are the individual elements that make up a GUI, such as buttons, labels, text boxes, and menus.
When a user interacts with a widget, an event is triggered. Events are what tell your GUI what to do. For example, when a user clicks a button, an event is triggered. You can bind events to widgets to respond to user input.
The event loop is what keeps your GUI running. It is responsible for listening to events and triggering the appropriate code.
This process we will discuss deeply in the next section.
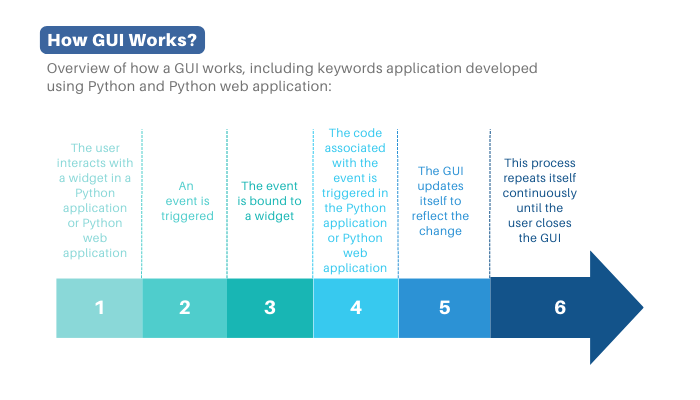
Here is a simplified overview of how a GUI works, including keywords application developed using Python and Python web application:
- The user interacts with a widget in a Python application or Python web application.
- An event is triggered.
- The event is bound to a widget.
- The code associated with the event is triggered in the Python application or Python web application.
- The GUI updates itself to reflect the change.
- This process repeats itself continuously until the user closes the GUI.
Best GUI Application For Python
When it comes to choosing the best GUI library for Python, it largely depends on your specific project and the developer’s familiarity with the libraries.
Here are some of the most popular GUI libraries for Python, each with its strengths.
Tkinter

Tkinter is the most popular Python framework GUI.
Moreover, it is simple to use, lightweight, and provides a basic set of GUI components and a good choice for beginners and for simple applications where a lightweight GUI is sufficient.
Plus, it is also cross-platform, so your GUIs can run on Windows, macOS, and Linux.
PyQt

It is a set of Python bindings for the QT application framework. PyQt is powerful, rich and provides a native look and feel on various platforms. Plus, it is also cross-platform so your GUI can run on macOS, Linux and Windows.
However, it is well suited for complex applications and projects that require a polished user interface.
wxPython

wxPython is a popular Python GUI framework that is known for its speed and stability. We call it another mature Python GUI toolkit.
Moreover, it provides native-looking interfaces on different platforms and offers a wide range of widgets. Plus, it is known for its ease of use and is suitable for both simple and moderately complex applications.
Kivy

Another popular open-source Python library for developing multi-touch applications. It’s particularly useful for creating applications that need to run on touch-based devices like tablets and smartphones. Plus, it is also capable of creating desktop applications.
GTK

PyGTK is another set of Python wrappers for the GTK+ graphical user interface library. It is well suited for Linux- based applications and provides a native experience on Linux desktop environments.
Dear PyGui

Dear PyGui is a newer library that aims to provide a simple and fast interface for creating GUI applications. However, it is designed for high-performance applications, making it suitable for tasks like data visualization and simulation.
FLTK

It is pronounced (full tick) as a cross-platform C++ GUI development toolkit, and PyFLTK provides Python bindings for it. Because it is lightweight and can be used when you want to create a simple GUI quickly.
Comparison Of Python GUI Toolkit
GUI Toolkit | Pros | Cons | Platform Support |
Tkinter | Built-in with Python, easy to learn, cross-platform | Not as powerful as other GUI toolkits, not as well-suited for complex applications | Windows, macOS, Linux |
PyQt | Powerful, versatile, cross-platform | Requires a commercial license, not as easy to learn as Tkinter | Windows, macOS, Linux |
PySide2 | Similar to PyQt, but open-source | Not as widely supported as PyQt | Windows, macOS, Linux |
Kivy | Designed for mobile and touch-based devices, cross-platform | Not as well-suited for desktop applications, and not as easy to learn as Tkinter | Android, iOS, Linux |
WxPython | Fast and stable, cross-platform | Not as widely supported as PyQt or PySide2 | Windows, macOS, Linux |
GUI Toolkit | Pros | Cons | Platform Support |
Tkinter | Built-in with Python, easy to learn, cross-platform | Not as powerful as other GUI toolkits, not as well-suited for complex applications | Windows, macOS, Linux |
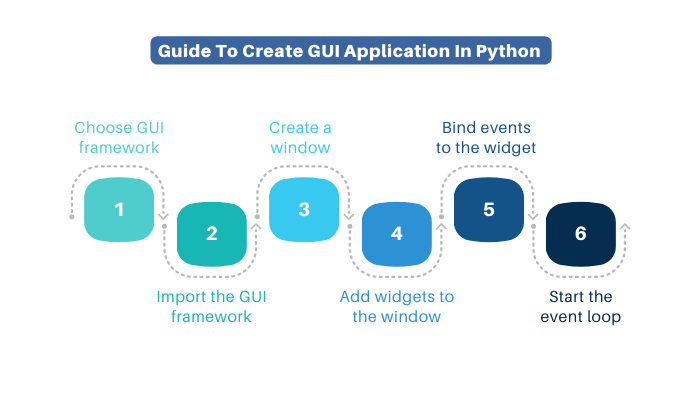
Guide To Create GUI Application In Python

Before we dive into the steps for creating a GUI application in Python let’s look at some examples of GUI applications that have been created using Python including Simple Calculator, a To-do list app, and a Web application. In web app development cases web apps can be created by using frameworks such as Django and Flask.
Choose GUI framework
First, you have to choose Python frameworks GUI. There are many different GUI frameworks available for Python, each with its own strengths and weaknesses.
You can choose from popular frameworks including Tkinter, PyQt, PySide2, Kivy, and WxPython.
Import the GUI framework
Once you have chosen the GUI framework, you need to import it into your Python code. For example, to import Tkinter, you would use the following line of code.
import tkinter
Create a window
The initial step for creating a GUI application is to create a window. This is the main container for all of the other elements in your GUI.
However, to create a window in Tkinter, you would use the following line of code:
window = tkinter.Tk()
Add widgets to the window
Widgets are the individual elements that make up a GUI application. There are many different types of widgets available, such as buttons, labels, text boxes, and menus.
To add a widget to a window in Tkinter, you would use the following line of code:
button = tkinter.Button(window, text=”Click Me!”)
button.pack()
Bind events to the widget
Events are what happens when a user interacts with a widget. For example, when a user clicks a button an event is triggered. You can bind events to widgets to respond to user input.
With this line of code, you can bind an event to a widget:
button.bind(“click”, on_click)
Start the event loop
The event loop is what keeps your GUI application running. It is responsible for listening to events and triggering the appropriate code.
However, to start the event loop in Tkinter, you would use the following line of code:
window.main loop()
Conclusion
GUIs are a powerful tool for creating interactive applications. As you venture into this exciting domain, remember that the Python community stands ready to support your journey. Just make sure to choose the right tech stack and discuss the cost to hire Python developers before starting GUI development.
Carefully assess your project needs and budget to make informed decisions about hiring Python developers for web application development.
FAQs
Python GUI application development involves creating graphical user interfaces (GUIs) for software using the Python programming language. GUIs enhance user interactions with applications through visual elements like buttons, windows, and forms.
GUI applications provide intuitive and visually engaging interfaces, enabling users to interact with software effortlessly. This fosters user engagement and satisfaction, crucial in today’s technology-driven landscape.
Focus on user-centered design, ensure a responsive layout, maintain consistency in design elements, and provide clear and concise feedback to user actions. Prioritize simplicity and ease of use.
Yes, many Python GUI libraries support cross-platform development, allowing applications to run seamlessly on various operating systems, such as Windows, macOS, and Linux.
Responsive design ensures that GUI applications adapt effectively to different screen sizes and orientations, providing a consistent and optimized user experience across devices.
Web applications use GUI elements to create user interfaces that run in web browsers. A web application’s technology stack may include Python for the backend, along with HTML, CSS, and JavaScript for frontend GUI components.
Hiring costs vary based on factors like expertise, location, and project complexity. Freelancers can charge $20 to $150 per hour, while in-house or agency developers may have different compensation structures.

Niketan Sharma is the CTO of Nimble AppGenie, a prominent website and mobile app development company in the USA that is delivering excellence with a commitment to boosting business growth & maximizing customer satisfaction. He is a highly motivated individual who helps SMEs and startups grow in this dynamic market with the latest technology and innovation.
Table of Contents












No Comments
Comments are closed.